[Servlet] 게시판
by 무작정 개발2022.02.21(41일 차)
오늘은 Servlet 게시판 만들기!
숙제 : Servlet 성적처리 페이지 만들기 - (따로 포스팅 예정)
오늘의 수업 내용
오늘은 예전에 JSP 게시판을 만들었던 것을 Servlet으로 만들어볼 예정입니다.

Servlet 게시판은 기존에 만들어주었던 board 테이블을 그대로 사용할 예정이라 BoardDTO, BoardDAO는 변동사항 X
만약에 테이블명이나 칼럼명이 바뀌면 DAO, DTO를 다시 만들어야 합니다.
실제 주소 : /study/bbs/created.jsp -> 실제 파일 경로입니다.
가상 주소 : /study/sboard/created.do -> 가상 파일 경로입니다. (이 주소가 사용자에게 보이는 주소입니다.)
ContextPath : http://localhost:8080/study
Servlet 게시판은 JSP게시판과 다르게 가상 주소를 사용자한테 보여줌으로써 파일 디렉터리 경로를 숨겨서 보안 강화!
먼저 web.xml파일에 소스 추가
web.xml
<servlet>
<servlet-name>boardServlet</servlet-name>
<servlet-class>com.board.BoardServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>boardServlet</servlet-name>
<url-pattern>/sboard/*</url-pattern>
</servlet-mapping>1. <servlet-class> 에는 서블릿 클래스의 실제 주로를 적어줘야 합니다. (대소문자 주의!)
2. <url-pattern> 에는 가상 주소를 적어줘야합니다. (우리는 ContextPath로 study까지 주소를 가져오니 /sboard/이렇게 쓴다. 뒤에 *는 /sboard/뒤에 뭐든 와도 상관없다는 뜻
기존에 만들었던 게시판 jsp파일 가져오기

기존에 Board폴더 안에 만들었던 jsp파일들을 복사해서 가져옵니다. _ok파일을 빼고
article.jsp, created.jsp, list.jsp, updated.jsp 파일을 가져옵니다.
파일 안의 소스들은 BoardServlet 클래스를 완성하면서 수정할 예정
Servlet 클래스 생성 - BoardServlet.java
Servlet 클래스는 기존에 BoardDTO,DAO가 있던 패키지에 생성!

1. 서블릿 기능을 구현하기위해 BoardServlet 클래스에 HttpServlet을 상속받는다.

2. 요청 처리 방식에는 doGet, doPost 2가지를 구분해줘야 한다. 하지만 우리는 post방식을 사용한다.

위의 코딩을 doGet을 쓰고 컨트롤+스페이스바를 누르면 오버라이드가 된다. (하나하나 타이핑 X)
doPost도 위와 동일하다.
doGet 메서드 안에 doPost(req, resp);를 써서 우리가 만약에 get방식으로 데이터를 보내면 doPost(req, resp)로 인해
하단의 doPost메서드로 간다.
post방식으로 데이터를 보내면 디렉트로 doPost메서드로 들어가서 메서드 안의 코딩이 실행된다.
결론 : 데이터는 어떤 방식으로 보내든 우리는 post방식으로 받는다.
3. forward 메서드 생성

insert, update, delete, session에서는 Redirect를 쓰고, 그 외의 경우에는 forward로 진행하니 메서드를 만들어서
필요할 때마다 메서드를 호출해서 사용한다. (하단으로 내려가면 왜 forward 메서드를 만드는지 알 수 있다.)

실제 내부적으로 포워딩하는 명령어는 rd.forward(req, resp);입니다.
기존에는 req.getRequestDispatcher() -> 괄호 안의 변수 값은 계속 달라지기 때문에 forward메서드에 String url
매개변수를 추가하고 req.getRequestDispatcher() 여기 괄호 안에도 url을 넣어줘서 메서드를 호출할 때마다
사용자한테 경로(url)를 받습니다.
★ forward메서드 사진 참고(노란색 표시 부분)

저는 doGet메서드와 doPost 메서드 사이에 forward메서드를 생성했습니다.
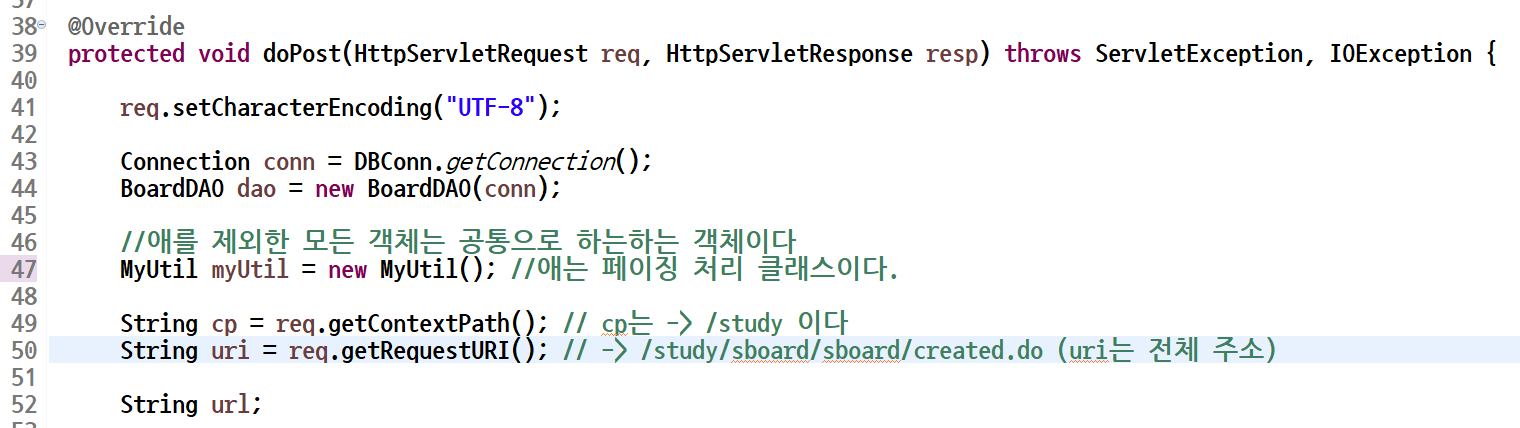
4. BoardServlet 클래스에 중복으로 사용하는 객체 생성하기
지금부터의 코딩은 forward메서드 아래에 있는 doPost 메서드 안에 코드를 작성했습니다.! 괄호 주의!
기존에 JSP게시판을 만들 때 jsp파일에 <% %> 안에 작성됐던 코드들을 여기서 한 번만 써서 사용 가능합니다.
-> 코드 중복 제거 ex) DB 연결 코딩, 인코딩하는 코딩 등등

doPost 메서드 안에 공통으로 사용하는 객체들을 선언했습니다. 위의 소스들을 보면 예전에 JSP게시판을 만들 때
페이지 별 jsp파일에 필요한 페이지마다 여러 번 써줬던 코드들입니다.
Servlet 게시판에서는 서블릿 클래스 안에 다 모아놓았습니다.
5. BoardServlet 클래스 나머지 소스 작성하기
(1) created.do페이지

먼저 if문을 보면 if(uri.indexOf("created.do")!=-1) 이 뜻은 만약에 uri(주소창에) "created.do"라는 문자가 있으면
created.do 부분을 내가 원하는 문자로 바꿔서 주소창에 써줘도 동일하게 created.jsp페이지를 보여주게 됩니다.
실제 주소인 /bbs/created.jsp 페이지로 가라는 뜻이다.
forward는 직접 데이터를 찾아가기 때문에 실제 주소를 써줘야 합니다.
insert, delete, update, session는 가상의 주소를 써준다.

created 부분이 끝났으니 페이지가 잘 나오는지 확인해봅니다!

위의 주소를 보면 실제 주소는 study/bbs/created.jsp이지만 우리는 위의 소스에서 가상 주소(created.do)가
uri에 있을 때 실제 주소인 /bbs/created.jsp 파일을 보이도록 작성했습니다.
그래서 사용자는 created.jsp파일이 있는지 알 수 없고, created.do가 존재하는 파일 인지 알 수 없어
보안에 좋습니다.
그래서 주소는 created.do로 나오게 됩니다.
(2) 입력하는 소스 작성

기존에 jsp게시판에서는 created.jsp에서 created_ok.jsp로 넘어갔습니다. 하지만 기존 jsp파일에서는 _ok파일에는
jsp 코딩만 있고, html 코딩은 없었습니다.
그래서 아까 복사했던 created.jsp 파일에 sendIt() 함수 부분에서 f.action에 가상 주소를 적어줍니다.
실제 주소는 forward 할 때만 실제 주소를 쓰고 나머진 가상 주소를 쓴다!!!!

이제 created.do 페이지에서 글 등록하기를 누르면 하단의 페이지로 넘어갑니다.
위의 주소를 보면 BoardServlet 클래스까지 들어오는 건 /sboard/가 읽어내고, 뒷부분은 우리가 직접 작성해줘야 한다.
ex) 위의 5-(1)
그래서 created_ok.do 부분도 작성해줘야 한다.
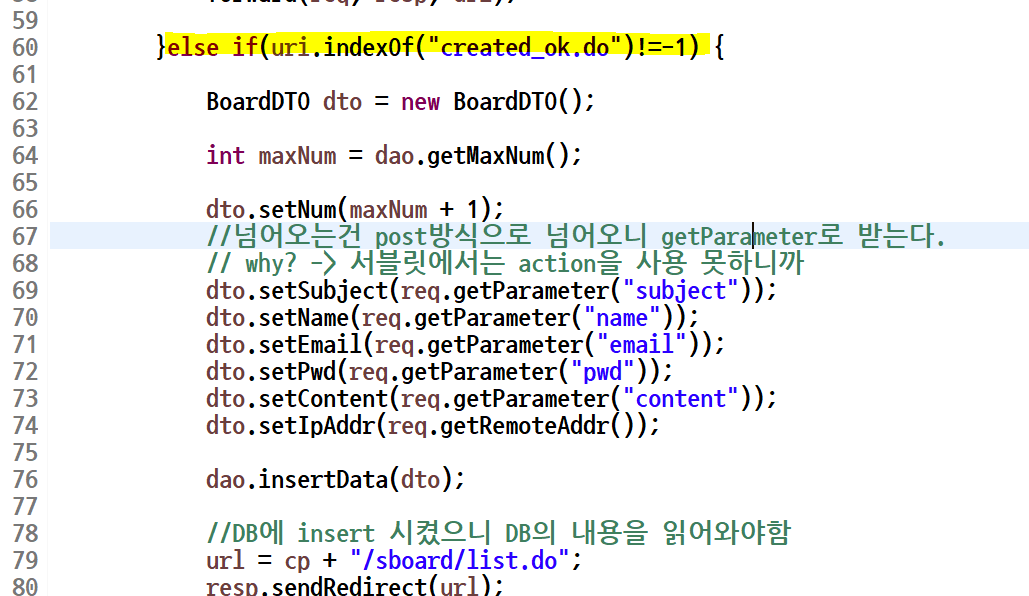
(1) created_ok.do

else if부분은 위의 created.do와 동일

JSP게시판에서는 제목, 작성자, E-Mail, 내용, 패스워드 총 5개의 데이터를 created_ok.jsp에서 액션코드로 데이터를 받았습니다.
하지만 Servlet에서는 위의 코딩을 쓸 수 없기에 넘어오는 데이터는 dto에 담겨 오기에 BoardDTO 객체를 생성해주고
dao의 최댓값을 구하기 위해 int maxNum = dao.getMaxNum();을 쓰고
제목, 작성자, E-Mail, 내용, 패스워드 총 5개의 데이터는
post 방식으로 넘어오기 때문에 getParameter을 사용해서 받는다. 서블릿은 액션코드를 사용할 수 없기 때문에 이렇게 일일이 받아야 한다. 마지막 IP주소(IpAddr)는 getParameter로 받는 게 아니고 req.getRemoteAddr로 받는다.

넘어온 5개의 데이터를 받아내고, 맨 위와 맨 아래에 있는 setNum, setIpAddr는 직접 만든다.
그러면 데이터는 총 7개

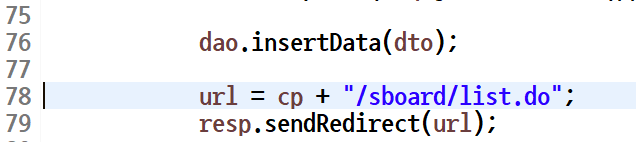
7개의 데이터를 dto에 넣어서 insert 시킨다.
dto를 다 만들었으니 dao에 inserData에 dto를 주고, insert를 시켰으니 클라이언트한테 DB에 있는 내용을
읽어오는 list.jsp를 리다이렉트 요청을 해줘야 한다. 서블릿에서는 가상의 주소를 써줘야 한다.
이런 식으로 BoardServlet 클래스를 작성하면 된다. 작성을 하면서 복사한 jsp 파일도 수정!
BoardServlet 클래스 전체 소스
package com.board;
import java.io.IOException;
import java.net.URLDecoder;
import java.net.URLEncoder;
import java.sql.Connection;
import java.util.List;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.util.DBConn;
import com.util.MyUtil;
public class BoardServlet extends HttpServlet{
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
//포워드 메서드 만들어서 호출해서 쓰기
protected void forward(HttpServletRequest req, HttpServletResponse resp, String url) throws ServletException, IOException {
//포워딩될 페이지 지정 - 주소대신 String url을 써주면 우리는 forward를 호출할때 url을 써주면 된다.
RequestDispatcher rd =
req.getRequestDispatcher(url);
rd.forward(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("UTF-8");
Connection conn = DBConn.getConnection();
BoardDAO dao = new BoardDAO(conn);
//애를 제외한 모든 객체는 공통으로 하는하는 객체이다
MyUtil myUtil = new MyUtil(); //애는 페이징 처리 클래스이다.
String cp = req.getContextPath(); // cp는 -> /study 이다
String uri = req.getRequestURI(); // -> /study/sboard/sboard/created.do (uri는 전체 주소)
String url;
//uri에 created.do가 있으면 if문을 실행해라
if(uri.indexOf("created.do")!=-1) {
url = "/bbs/created.jsp";//이 주소를 직접 찾아간다.
forward(req, resp, url);
}else if(uri.indexOf("created_ok.do")!=-1) {
BoardDTO dto = new BoardDTO();
int maxNum = dao.getMaxNum();
dto.setNum(maxNum + 1);
//넘어오는건 post방식으로 넘어오니 getParameter로 받는다.
// why? -> 서블릿에서는 action을 사용 못하니까
dto.setSubject(req.getParameter("subject"));
dto.setName(req.getParameter("name"));
dto.setEmail(req.getParameter("email"));
dto.setPwd(req.getParameter("pwd"));
dto.setContent(req.getParameter("content"));
dto.setIpAddr(req.getRemoteAddr());
dao.insertData(dto);
url = cp + "/sboard/list.do";
resp.sendRedirect(url);
//만약에 created_ok.do가 있으면
}else if(uri.indexOf("list.do")!=-1) {
String pageNum = req.getParameter("pageNum");
int currentPage = 1;
if(pageNum!=null)
currentPage = Integer.parseInt(pageNum);
String searchKey = req.getParameter("searchKey");
String searchValue = req.getParameter("searchValue");
if(searchValue==null) {
searchKey = "subject";
searchValue = "";
}else {
if(req.getMethod().equalsIgnoreCase("GET")) {
searchValue = URLDecoder.decode(searchValue, "UTF-8");
}
}
int dataCount = dao.getDataCount(searchKey, searchValue);
int numPerPage = 5;
int totalPage = myUtil.getPageCount(numPerPage, dataCount);
if(currentPage>totalPage)
currentPage = totalPage;
int start = (currentPage-1)*numPerPage+1;
int end = currentPage*numPerPage;
//이제 데이터를 가져온다
List<BoardDTO> lists =
dao.getLists(start, end, searchKey, searchValue);
//페이징 처리 작업
String param = "";
if(searchValue!=null&&!searchValue.equals("")) {
param = "searchKey=" + searchKey;
param+= "&searchValue=" + URLEncoder.encode(searchValue, "UTF-8");
}
String listUrl = cp + "/sboard/list.do";
if(!param.equals("")) {
listUrl += "?" + param;
}
String pageIndexList =
myUtil.pageIndexList(currentPage, totalPage, listUrl);
String articleUrl = cp + "/sboard/article.do?pageNum=" + currentPage;
if(!param.equals("")) {
articleUrl += "&" + param;
}
//포워딩 페이지에 데이터 넘기기
req.setAttribute("lists", lists);
req.setAttribute("articleUrl", articleUrl);
req.setAttribute("pageIndexList", pageIndexList);
req.setAttribute("dataCount", dataCount);
url = "/bbs/list.jsp";
forward(req, resp, url);
}else if(uri.indexOf("article.do")!=-1) {
int num = Integer.parseInt(req.getParameter("num"));
String pageNum = req.getParameter("pageNum");
String searchKey = req.getParameter("searchKey");
String searchValue = req.getParameter("searchValue");
if(searchValue != null) {
searchValue = URLDecoder.decode(searchValue, "UTF-8");
}
dao.updateHitCount(num);
BoardDTO dto = dao.getReadData(num);
if(dto==null) {
url = cp + "/sboard/list.do";
resp.sendRedirect(url);
}
int lineSu = dto.getContent().split("\n").length;
dto.setContent(dto.getContent().replace("\n", "<br/>"));
String param = "pageNum=" + pageNum;
if(searchValue != null && !searchValue.equals("")) {
param += "&searchKey=" + searchKey;
param += "&searchValue=" + URLEncoder.encode(searchValue, "UTF-8");
}
req.setAttribute("dto", dto);
req.setAttribute("params", param);
req.setAttribute("linSu", lineSu);
req.setAttribute("pageNum", pageNum);
url = "/bbs/article.jsp";
forward(req, resp, url);
}else if(uri.indexOf("updated.do")!=-1) {
int num = Integer.parseInt(req.getParameter("num"));
String pageNum = req.getParameter("pageNum");
String searchKey = req.getParameter("searchKey");
String searchValue = req.getParameter("searchValue");
if(searchValue != null) {
searchValue = URLDecoder.decode(searchValue, "UTF-8");
}
BoardDTO dto = dao.getReadData(num);
if(dto==null) {
url = cp + "sboard/list.do";
resp.sendRedirect(url);
}
String param = "pageNum=" + pageNum;
if(searchValue != null&& !searchValue.equals("")) {
param += "&searchKey=" + searchKey;
param += "&searchValue=" + URLEncoder.encode(searchValue, "UTF-8");
}
//이제 데이터 넘김
req.setAttribute("dto", dto);
req.setAttribute("pageNum", pageNum);
req.setAttribute("params", param);
req.setAttribute("searchKey", searchKey);
req.setAttribute("searchValue", searchValue);
url = "/bbs/updated.jsp";
forward(req, resp, url);
}else if(uri.indexOf("updated_ok.do")!=-1) {
String pageNum = req.getParameter("pageNum");
String searchKey = req.getParameter("searchKey");
String searchValue = req.getParameter("searchValue");
BoardDTO dto = new BoardDTO();
dto.setNum(Integer.parseInt(req.getParameter("num")));
dto.setSubject(req.getParameter("subject"));
dto.setName(req.getParameter("name"));
dto.setEmail(req.getParameter("email"));
dto.setPwd(req.getParameter("pwd"));
dto.setContent(req.getParameter("content"));
//수정된 데이터를 보낸다
dao.updateData(dto);
//되돌아올때
String param = "pageNum=" + pageNum;
if(searchValue != null&& !searchValue.equals("")) {
param += "&searchKey=" + searchKey;
param += "&searchValue=" + URLEncoder.encode(searchValue, "UTF-8");
}
//업데이트 시켰으니 리다이렉트 해야함
url = cp + "/sboard/list.do?" + param;
resp.sendRedirect(url);
}else if(uri.indexOf("deleted_ok.do")!=-1) {
int num = Integer.parseInt(req.getParameter("num"));
String pageNum = req.getParameter("pageNum");
String searchKey = req.getParameter("searchKey");
String searchValue = req.getParameter("searchValue");
dao.deleteData(num);
String param = "pageNum=" + pageNum;
if(searchValue != null&& !searchValue.equals("")) {
param += "&searchKey=" + searchKey;
param += "&searchValue=" + URLEncoder.encode(searchValue, "UTF-8");
}
url = cp + "/sboard/list.do?" + param;
resp.sendRedirect(url);
}
}
}아까 복사한 JSP파일 완성본(수정 완료)
list.jsp - 게시글 리스트 조회 페이지
<%@ page contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
request.setCharacterEncoding("UTF-8");
String cp = request.getContextPath();
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>게 시 판</title>
<link rel="stylesheet" type="text/css" href="<%=cp%>/bbs/css/style.css"/>
<link rel="stylesheet" type="text/css" href="<%=cp%>/bbs/css/list.css"/>
<script type="text/javascript">
function sendIt() {
var f = document.searchForm;
f.action = "<%=cp%>/sboard/list.do";
f.submit();
}
</script>
</head>
<body>
<div id="bbsList">
<div id="bbsList_title">
게 시 판 (Servlet)
</div>
<div id="bbsList_header">
<div id="leftHeader">
<form action="" method="post" name="searchForm">
<select name="searchKey" class="selectField">
<option value="subject">제목</option>
<option value="name">작성자</option>
<option value="content">내용</option>
</select>
<input type="text" name="searchValue" class="textField"/>
<input type="button" value=" 검 색 " class="btn2"
onclick="sendIt();"/>
</form>
</div>
<div id="rightHeader">
<input type="button" value=" 글올리기 " class="btn2"
onclick="javascript:location.href='<%=cp%>/sboard/created.do';"/>
</div>
</div>
<div id="bbsList_list">
<div id="title">
<dl>
<dt class="num">번호</dt>
<dt class="subject">제목</dt>
<dt class="name">작성자</dt>
<dt class="created">작성일</dt>
<dt class="hitCount">조회수</dt>
</dl>
</div>
<div id="lists">
<c:forEach var="dto" items="${lists }">
<dl>
<dd class="num">${dto.num }</dd>
<dd class="subject">
<a href="${articleUrl }&num=${dto.num }">
${dto.subject }</a>
</dd>
<dd class="name">${dto.name }</dd>
<dd class="created">${dto.created }</dd>
<dd class="hitCount">${dto.hitCount }</dd>
</dl>
</c:forEach>
</div>
<div id="footer">
<c:if test="${dataCount != 0 }">
${pageIndexList }
</c:if>
<c:if test="${dataCount == 0 }">
등록된 게시물이 없습니다.
</c:if>
</div>
</div>
</div>
</body>
</html>article.jsp - 게시글 조회 페이지
<%@ page contentType="text/html; charset=UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String cp = request.getContextPath();
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>게 시 판</title>
<link rel="stylesheet" type="text/css" href="<%=cp%>/bbs/css/style.css"/>
<link rel="stylesheet" type="text/css" href="<%=cp%>/bbs/css/article.css"/>
</head>
<body>
<div id="bbs">
<div id="bbs_title">
게 시 판 (Servlet)
</div>
<div id="bbsArticle">
<div id="bbsArticle_header">
${dto.subject }
</div>
<div class="bbsArticle_bottomLine">
<dl>
<dt>작성자</dt>
<dd>${dot.name }</dd>
<dt>줄수</dt>
<dd>${lineSu }</dd>
</dl>
</div>
<div class="bbsArticle_bottomLine">
<dl>
<dt>등록일</dt>
<dd>${dto.created }</dd>
<dt>조회수</dt>
<dd>${dto.hitCount }</dd>
</dl>
</div>
<div id="bbsArticle_content">
<table width="600" border="0">
<tr>
<td style="padding-left: 20px 80px 20px 62px;"
valign="top" height="200">
${dto.content }
</td>
</tr>
</table>
</div>
</div>
<div class="bbsArticle_noLine" style="text-align: right">
From : ${dto.ipAddr }
</div>
<div id="bbsArticle_footer">
<div id="leftFooter">
<input type="button" value=" 수정 " class="btn2"
onclick="javascript:location.href='<%=cp%>/sboard/updated.do?num=${dto.num }&${params }'"/>
<input type="button" value=" 삭제 " class="btn2"
onclick="javascript:location.href='<%=cp%>/sboard/deleted_ok.do?num=${dto.num }&${params }'"/>
</div>
<div id="rightFooter">
<input type="button" value=" 리스트 " class="btn2"
onclick="javascript:location.href='<%=cp%>/sboard/list.do?${params }';"/>
</div>
</div>
</div>
</body>
</html>created.jsp - 게시글 작성 페이지
<%@ page contentType="text/html; charset=UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String cp = request.getContextPath();
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>게 시 판</title>
<link rel="stylesheet" type="text/css" href="<%=cp%>/bbs/css/style.css"/>
<link rel="stylesheet" type="text/css" href="<%=cp%>/bbs/css/created.css"/>
<script type="text/javascript" src="<%=cp%>/bbs/js/util.js"></script>
<script type="text/javascript">
function sendIt(){
var f = document.myForm;
str = f.subject.value;
str = str.trim();
if(!str){
alert("\n제목을 입력하세요.");
f.subject.focus();
return;
}
f.subject.value = str;
str = f.name.value;
str = str.trim();
if(!str){
alert("\n이름을 입력하세요.");
f.name.focus();
return;
}
/* if(!isValidKorean(str)){
alert("\n이름을 정확히 입력하세요.");
f.name.focus()
return;
}*/
f.name.value = str;
if(f.email.value){
if(!isValidEmail(f.email.value)){
alert("\n정상적인 E-Mail을 입력하세요.");
f.email.focus();
return;
}
}
str = f.content.value;
str = str.trim();
if(!str){
alert("\n내용을 입력하세요.");
f.content.focus();
return;
}
f.content.value = str;
str = f.pwd.value;
str = str.trim();
if(!str){
alert("\n패스워드를 입력하세요.");
f.pwd.focus();
return;
}
f.pwd.value = str;
f.action = "<%=cp%>/sboard/created_ok.do";
f.submit();
}
</script>
</head>
<body>
<div id="bbs">
<div id="bbs_title">
게 시 판 (Servlet)
</div>
<form action="" method="post" name="myForm">
<div id="bbsCreated">
<div class="bbsCreated_bottomLine">
<dl>
<dt>제 목</dt>
<dd>
<input type="text" name="subject" size="60"
maxlength="100" class="boxTF"/>
</dd>
</dl>
</div>
<div class="bbsCreated_bottomLine">
<dl>
<dt>작 성 자</dt>
<dd>
<input type="text" name="name" size="35"
maxlength="20" class="boxTF"/>
</dd>
</dl>
</div>
<div class="bbsCreated_bottomLine">
<dl>
<dt>E-Mail</dt>
<dd>
<input type="text" name="email" size="35"
maxlength="50" class="boxTF"/>
</dd>
</dl>
</div>
<div id="bbsCreated_content">
<dl>
<dt>내 용</dt>
<dd>
<textarea rows="12" cols="63" name="content"
class="boxTA"></textarea>
</dd>
</dl>
</div>
<div class="bbsCreated_noLine">
<dl>
<dt>패스워드</dt>
<dd>
<input type="password" name="pwd" size="35"
maxlength="7" class="boxTF"/>
(게시물 수정 및 삭제시 필요!!)
</dd>
</dl>
</div>
</div>
<div id="bbsCreated_footer">
<input type="button" value=" 등록하기 " class="btn2" onclick="sendIt();"/>
<input type="reset" value=" 다시입력 " class="btn2"
onclick="document.myForm.subject.focus();"/>
<input type="button" value=" 작성취소 " class="btn2"
onclick="javascript:location.href='<%=cp%>/sboard/list.do';"/>
</div>
</form>
</div>
</body>
</html>updated.jsp - 게시글 수정 페이지
<%@ page contentType="text/html; charset=UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String cp = request.getContextPath();
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>게 시 판</title>
<link rel="stylesheet" type="text/css" href="<%=cp%>/bbs/css/style.css"/>
<link rel="stylesheet" type="text/css" href="<%=cp%>/bbs/css/created.css"/>
<script type="text/javascript" src="<%=cp%>/bbs/js/util.js"></script>
<script type="text/javascript">
function sendIt(){
var f = document.myForm;
str = f.subject.value;
str = str.trim();
if(!str){
alert("\n제목을 입력하세요.");
f.subject.focus();
return;
}
f.subject.value = str;
str = f.name.value;
str = str.trim();
if(!str){
alert("\n이름을 입력하세요.");
f.name.focus();
return;
}
/* if(!isValidKorean(str)){
alert("\n이름을 정확히 입력하세요.");
f.name.focus()
return;
}*/
f.name.value = str;
if(f.email.value){
if(!isValidEmail(f.email.value)){
alert("\n정상적인 E-Mail을 입력하세요.");
f.email.focus();
return;
}
}
str = f.content.value;
str = str.trim();
if(!str){
alert("\n내용을 입력하세요.");
f.content.focus();
return;
}
f.content.value = str;
str = f.pwd.value;
str = str.trim();
if(!str){
alert("\n패스워드를 입력하세요.");
f.pwd.focus();
return;
}
f.pwd.value = str;
f.action = "<%=cp%>/sboard/updated_ok.do";
f.submit();
}
</script>
</head>
<body>
<div id="bbs">
<div id="bbs_title">
게 시 판 (Servlet)
</div>
<form action="" method="post" name="myForm">
<div id="bbsCreated">
<div class="bbsCreated_bottomLine">
<dl>
<dt>제 목</dt>
<dd>
<input type="text" name="subject" value="${dto.subject }" size="60"
maxlength="100" class="boxTF"/>
</dd>
</dl>
</div>
<div class="bbsCreated_bottomLine">
<dl>
<dt>작 성 자</dt>
<dd>
<input type="text" name="name" value="${dto.name }" size="35"
maxlength="20" class="boxTF"/>
</dd>
</dl>
</div>
<div class="bbsCreated_bottomLine">
<dl>
<dt>E-Mail</dt>
<dd>
<input type="text" name="email" value="${dto.email }" size="35"
maxlength="50" class="boxTF"/>
</dd>
</dl>
</div>
<div id="bbsCreated_content">
<dl>
<dt>내 용</dt>
<dd>
<textarea rows="12" cols="63" name="content"
class="boxTA">${dto.content }</textarea>
</dd>
</dl>
</div>
<div class="bbsCreated_noLine">
<dl>
<dt>패스워드</dt>
<dd>
<input type="password" name="pwd" value="${dto.pwd }" size="35"
maxlength="7" class="boxTF"/>
(게시물 수정 및 삭제시 필요!!)
</dd>
</dl>
</div>
</div>
<div id="bbsCreated_footer">
<input type="hidden" name="num" value="${dto.num }"/>
<input type="hidden" name="pageNum" value="${pageNum }"/>
<input type="hidden" name="searchKey" value="${searchKey }"/>
<input type="hidden" name="searchValue" value="${searchValue }"/>
<input type="button" value=" 수정하기 " class="btn2" onclick="sendIt();"/>
<input type="button" value=" 수정취소 " class="btn2"
onclick="javascript:location.href='<%=cp%>/sboard/list.do?${params }';"/>
</div>
</form>
</div>
</body>
</html>
모든 설명을 다 포스팅하기에는 양이 매우 많아 핵심만 정리하였습니다. 아직 서블릿에 대한 개념이 부족해서
이렇게 정리하면서 복습을 하니 많은 도움이 되었습니다!!
'Back-End > JSP & Struts & JDBC' 카테고리의 다른 글
| [Servlet] 회원 가입, 로그인 페이지 (0) | 2022.02.22 |
|---|---|
| [Servlet] 성적 처리 리스트 (0) | 2022.02.22 |
| [Servlet] 서블릿 구조, EL, JSTl (0) | 2022.02.18 |
| [JSP] 방명록 만들기 (0) | 2022.02.17 |
| [JSP] 게시판 만들기 (9) | 2022.02.15 |
블로그의 정보
무작정 개발
무작정 개발