[JSP] 성적 처리 웹페이지 제작하기(DB연동) - (2)
by 무작정 개발2022.02.14(36일 차)
오늘은 저번 시간에 만들었던 성적 처리 웹페이지에서 데이터 조회, 삭제, 수정 기능을 추가하는 것을 학습했습니다.
오후에는 오늘까지 배운 내용을 활용해서 이전에 만들었던 네이버 회원가입 페이지에 DB 연동을 한 후에 데이터 삭제, 추가, 수정 기능을 추가하였습니다.
그리고 내일부터 JSP로 게시판 만들기 예정! 네이버 회원가입 페이지 DB연동은 따로 포스팅!
오늘의 수업 내용


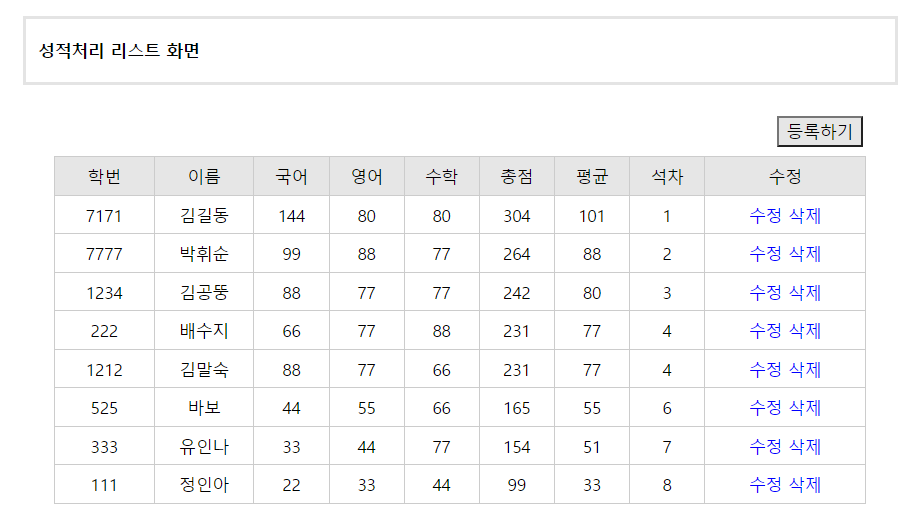
먼저 상단의 사진들을 오늘 만들 페이지들입니다. 먼저 성적 처리 리스트 화면에서는 저번 시간에 했던 DB에 들어간 정보들을 보여주는 화면입니다. 데이터를 추가하면 추가된 데이터를 보여주고, 테이블 우측을 보면 수정/삭제가 있습니다.
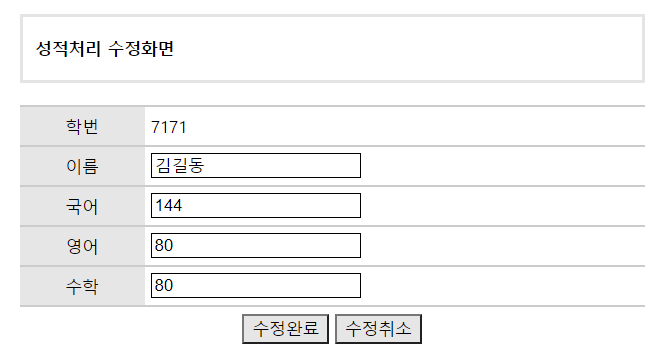
수정을 누르면 성적 처리 수정 화면으로 넘어가 원하는 부분을 수정한 후에 수정 완료 버튼을 클릭 시 DB의 데이터가 수정되고 보여주는 데이터 또한 수정됩니다. 삭제를 클릭 시 화면에서 클릭한 데이터가 삭제가 되고, DB 안에 있는 데이터 또한 삭제가 되는 기능입니다.
성적 처리 페이지 웹페이지 제작
먼저 DB에 저장된 성적 리스트를 조회해주는 페이지를 제작!
성적 리스트 조회 JSP페이지 - list.jsp
<%@page import="com.score.ScoreDTO"%>
<%@page import="java.util.List"%>
<%@page import="com.score.ScoreDAO"%>
<%@page import="com.util.DBConn"%>
<%@page import="java.sql.Connection"%>
<%@ page contentType="text/html; charset=UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String cp = request.getContextPath();
%>
<%
Connection conn = DBConn.getConnection();
ScoreDAO dao = new ScoreDAO(conn);
List<ScoreDTO> lists = dao.getLists();
DBConn.close();
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
body {
font-size: 10pt;
}
td {
font-size: 10pt;
}
.txtField {
font-size: 10pt;
border: 1px solid;
}
.btn {
font-size: 10pt;
background: #e6e6e6
}
a {
text-decoration: none;
color: blue;
}
</style>
</head>
<body>
<br/><br/>
<table width="700" cellpadding="0" cellspacing="3" align="center" bgcolor="#e4e4e4">
<tr height="50">
<td bgcolor="#ffffff" style="padding-left: 10px;">
<b>성적처리 리스트 화면</b>
</td>
</tr>
</table>
<br/>
<table width="650" cellpadding="0" cellspacing="3" align="center">
<tr height="35">
<td align="right">
<input type="button" class="btn" value="등록하기"
onclick="javascript:location.href='<%=cp%>/score/write.jsp'"/>
</td>
</tr>
</table>
<table width="650" cellpadding="0" cellspacing="1" align="center" bgcolor="#cccccc">
<tr height="30">
<td align="center" bgcolor="#e6e6e6" width="80">학번</td>
<td align="center" bgcolor="#e6e6e6" width="80">이름</td>
<td align="center" bgcolor="#e6e6e6" width="60">국어</td>
<td align="center" bgcolor="#e6e6e6" width="60">영어</td>
<td align="center" bgcolor="#e6e6e6" width="60">수학</td>
<td align="center" bgcolor="#e6e6e6" width="60">총점</td>
<td align="center" bgcolor="#e6e6e6" width="60">평균</td>
<td align="center" bgcolor="#e6e6e6" width="60">석차</td>
<td align="center" bgcolor="#e6e6e6" width="130">수정</td>
</tr>
<%for(ScoreDTO dto : lists) { %>
<tr height="30">
<td align="center" bgcolor="#ffffff"><%=dto.getHak() %></td>
<td align="center" bgcolor="#ffffff"><%=dto.getName() %></td>
<td align="center" bgcolor="#ffffff"><%=dto.getKor() %></td>
<td align="center" bgcolor="#ffffff"><%=dto.getEng() %></td>
<td align="center" bgcolor="#ffffff"><%=dto.getMat() %></td>
<td align="center" bgcolor="#ffffff"><%=dto.getTot() %></td>
<td align="center" bgcolor="#ffffff"><%=dto.getAve() %></td>
<td align="center" bgcolor="#ffffff"><%=dto.getRank() %></td>
<td align="center" bgcolor="#ffffff">
<a href="<%=cp %>/score/update.jsp?hak=<%=dto.getHak()%>">수정</a>
<a href="<%=cp %>/score/delete_ok.jsp?hak=<%=dto.getHak()%>">삭제</a>
</td>
</tr>
<%} %>
</table>
</body>
</html>
<%for(ScoreDTO dto : lists) { %>
<tr height="30">
<td align="center" bgcolor="#ffffff"><%=dto.getHak() %></td>
<td align="center" bgcolor="#ffffff"><%=dto.getName() %></td>
<td align="center" bgcolor="#ffffff"><%=dto.getKor() %></td>
<td align="center" bgcolor="#ffffff"><%=dto.getEng() %></td>
<td align="center" bgcolor="#ffffff"><%=dto.getMat() %></td>
<td align="center" bgcolor="#ffffff"><%=dto.getTot() %></td>
<td align="center" bgcolor="#ffffff"><%=dto.getAve() %></td>
<td align="center" bgcolor="#ffffff"><%=dto.getRank() %></td>
<td align="center" bgcolor="#ffffff">
<a href="<%=cp %>/score/update.jsp?hak=<%=dto.getHak()%>">수정</a>
<a href="<%=cp %>/score/delete_ok.jsp?hak=<%=dto.getHak()%>">삭제</a>
</td>
</tr>
<%} %>DB에 저장되는 데이터를 성적처리 리스트 화면에 출력해줘야 합니다. 그래서 확장 for문을 사용해서 lists에 들어있는
dto를 모두 꺼내어 학번, 이름, 국어, 영어, 수학, 합계, 평균, 순위 칼럼에 맞게 들어있는 데이터를 출력해서 화면에 보이도록 했습니다. 그래서 DB에 들어있는데 데이터의 수 가 증가하면 보이는 테이블 또한 증가하고, DB의 데이터가 삭제되면 화면에서 삭제되도록 했습니다.
성적 수정 JSP페이지 - update.jsp
<%@page import="com.score.ScoreDTO"%>
<%@page import="com.score.ScoreDAO"%>
<%@page import="com.util.DBConn"%>
<%@page import="java.sql.Connection"%>
<%@ page contentType="text/html; charset=UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String cp = request.getContextPath(); //cp는 ContextPath의 약자
String hak = request.getParameter("hak"); //request로 넘어오는 getParameter Hak을 hak에 넣음
Connection conn = DBConn.getConnection();
ScoreDAO dao = new ScoreDAO(conn);
ScoreDTO dto = dao.getReadData(hak);
DBConn.close();
if(dto==null)
response.sendRedirect("list.jsp");
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>성적처리 수정</title>
<script type="text/javascript">
function sendIt() {
var f = document.myForm;
f.action = "<%=cp%>/score/update_ok.jsp";
f.submit();
}
</script>
<style type="text/css">
body {
font-size: 10pt;
}
td {
font-size: 10pt;
}
.txtField {
font-size: 10pt;
border: 1px solid;
}
.btn {
font-size: 10pt;
background: #e6e6e6
}
</style>
</head>
<body>
<br/><br/>
<table width="500" cellpadding="0" cellspacing="3" align="center" bgcolor="#e4e4e4">
<tr height="50">
<td bgcolor="#ffffff" style="padding-left: 10px;">
<b>성적처리 수정화면</b>
</td>
</tr>
</table>
<br/>
<form action="" method="post" name="myForm">
<table width="500" cellpadding="0" cellspacing="0" align="center">
<tr height="2"><td colspan="2" bgcolor="#cccccc"></td></tr>
<tr height="30">
<td align="center" width="100" bgcolor="#e6e6e6">학번</td>
<td style="padding-left: 5px;">
<%=dto.getHak() %>
</td>
</tr>
<tr height="2"><td colspan="2" bgcolor="#cccccc"></td></tr>
<tr height="30">
<td align="center" width="100" bgcolor="#e6e6e6">이름</td>
<td style="padding-left: 5px;">
<input type="text" name="name" value="<%=dto.getName() %>" size="20" maxlength="10"
class="txtField" readonly="readonly"/><!-- readonly는 수정을 못하게 하는 기능 -->
</td>
</tr>
<tr height="2"><td colspan="2" bgcolor="#cccccc"></td></tr>
<tr height="30">
<td align="center" width="100" bgcolor="#e6e6e6">국어</td>
<td style="padding-left: 5px;">
<input type="text" name="kor" value="<%=dto.getKor() %>" size="20" maxlength="3" class="txtField"/>
</td>
</tr>
<tr height="2"><td colspan="2" bgcolor="#cccccc"></td></tr>
<tr height="30">
<td align="center" width="100" bgcolor="#e6e6e6">영어</td>
<td style="padding-left: 5px;">
<input type="text" name="eng" value="<%=dto.getEng() %>" size="20" maxlength="3" class="txtField"/>
</td>
</tr>
<tr height="2"><td colspan="2" bgcolor="#cccccc"></td></tr>
<tr height="30">
<td align="center" width="100" bgcolor="#e6e6e6">수학</td>
<td style="padding-left: 5px;">
<input type="text" name="mat" value="<%=dto.getMat() %>" size="20" maxlength="3" class="txtField"/>
</td>
</tr>
<tr height="2"><td colspan="2" bgcolor="#cccccc"></td></tr>
<tr height="35">
<td align="center" colspan="2">
<!--이걸 써줘야지 학번을 넘길 수 있다. -->
<input type="hidden" name="hak" value="<%=dto.getHak()%>"/>
<input type="button" class="btn" value="수정완료" onclick="sendIt()">
<input type="button" class="btn" value="수정취소"
onclick="javascript:location.href='<%=cp%>/score/list.jsp';"/>
</td>
</tr>
</table>
</form>
</body>
</html>
성적 수정 처리 JSP페이지 - update_ok.jsp
<%@page import="com.score.ScoreDAO"%>
<%@page import="com.util.DBConn"%>
<%@page import="java.sql.Connection"%>
<%@ page contentType="text/html; charset=UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String cp = request.getContextPath();
%>
<jsp:useBean id = "dto" class="com.score.ScoreDTO" scope="page"/>
<jsp:setProperty property="*" name="dto"/>
<%
Connection conn = DBConn.getConnection();
ScoreDAO dao = new ScoreDAO(conn);
int result = dao.updateData(dto);
DBConn.close();
response.sendRedirect("list.jsp");
%>
성적 삭제처리 JSP페이지 - delete_ok.jsp
<%@page import="com.score.ScoreDAO"%>
<%@page import="com.util.DBConn"%>
<%@page import="java.sql.Connection"%>
<%@ page contentType="text/html; charset=UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String cp = request.getContextPath();
String hak = request.getParameter("hak");
Connection conn = DBConn.getConnection();
ScoreDAO dao = new ScoreDAO(conn);
int result = dao.deleteData(hak);
DBConn.close();
response.sendRedirect("list.jsp"); //list.jsp로 돌아간다.
%>
실행 결과

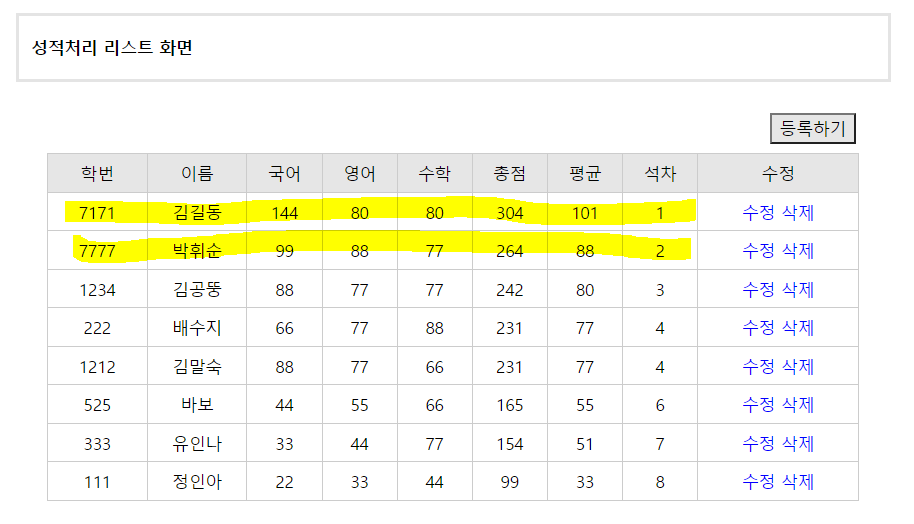
데이터가 삽입, 수정, 삭제가 되는지 확인하겠습니다. 먼저 학번 7171인 김길동의 국어 점수를 80점으로 수정할 것이고, 학번이 7777인 박휘순의 데이터를 삭제하고, 학번 5555인 이름 : 아이유 인 데이터를 추가해보겠습니다.

정상적으로 데이터 추가, 수정, 삭제가 되었습니다!
'Back-End > JSP & Struts & JDBC' 카테고리의 다른 글
| [JSP] 게시판 만들기 (9) | 2022.02.15 |
|---|---|
| [JSP] 네이버 회원 가입 페이지 DB연동 및 데이터 조회,수정,삭제 (0) | 2022.02.15 |
| [JSP] 성적 처리 웹페이지 제작하기(DB연동) - (1) (0) | 2022.02.13 |
| [JSP] 데이터 전송 방식 , Scope & Attribute , Hidden, Bean (0) | 2022.02.11 |
| [JSP] Redirect, Forward, Session(세션) (5) | 2022.02.10 |
블로그의 정보
무작정 개발
무작정 개발