[JSP] 네이버 회원 가입 페이지 DB연동 및 데이터 조회,수정,삭제
by 무작정 개발2022.02.14(36일 차)
오늘 오전에 배웠던 성적처리 페이지를 응용해서 전에 만들었던 네이버 회원 가입 페이지에 DB를 연동하고, 데이터를 조회, 수정, 삭제를 해주는 기능을 만들었습니다.
오늘의 수업 내용

위의 페이지는 예전 수업에서 만들었던 회원가입 페이지입니다.
먼저 cmd창에서 naver 테이블을 생성했습니다. 테이블 생성 및 회원가입 페이지는 이전에 다뤘던 내용이니 생략!
1. 테이블 생성 후 NaverDTO, NaverDAO 생성

NaverDAO, NaverDTO는 위의 경로에 생성했습니다.
NaverDTO 클래스 생성
package com.naver;
public class NaverDTO {
private String id;
private String pwd;
private String name;
private String birth1;
private String birth2;
private String birth3;
private String gender;
private String email;
private String choice;
private String tel;
private String phone;
//getter & setter 생략
}먼저 DB는 만들 때 썼던 칼럼명 그대로 private 변수로 선언해주었습니다. 사용하는 변수를 선언 한 뒤에
저번에 배웠던 마우스 우클릭 -> source -> getter/setter로 나머지 생성했던 부분은 생략하였습니다.
NaverDAO 클래스 생성
package com.naver;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.util.ArrayList;
import java.util.List;
import com.naver.NaverDTO;
public class NaverDAO {
private Connection conn;
public NaverDAO(Connection conn) {
this.conn = conn;
}
//입력 - JDBC
public int inserData(NaverDTO dto) {
int result = 0;
PreparedStatement pstmt = null;
String sql;
try {
sql = "insert into naver(id,pwd,name,birth1,birth2,birth3,gender,email,choice,tel,phone) ";
sql += "values (?,?,?,?,?,?,?,?,?,?,?)";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, dto.getId());
pstmt.setString(2, dto.getPwd());
pstmt.setString(3, dto.getName());
pstmt.setString(4, dto.getBirth1());
pstmt.setString(5, dto.getBirth2());
pstmt.setString(6, dto.getBirth3());
pstmt.setString(7, dto.getGender());
pstmt.setString(8, dto.getEmail());
pstmt.setString(9, dto.getChoice());
pstmt.setString(10, dto.getTel());
pstmt.setString(11, dto.getPhone());
result = pstmt.executeUpdate();
pstmt.close();
} catch (Exception e) {
System.out.println(e.toString());
}
return result; // 0아니면 1 값을 호출해옴
}
//전체 데이터
public List<NaverDTO> getLists() {
List<NaverDTO> lists = new ArrayList<NaverDTO>();
PreparedStatement pstmt = null;
ResultSet rs = null;
String sql;
try {
sql = "select id,pwd,name,birth1,birth2,birth3,gender,email,choice,tel,phone ";
sql+= "from naver";
pstmt = conn.prepareStatement(sql);
//실행한 결과는 rs에 받는다
rs = pstmt.executeQuery();
//데이터가 몇개인지 모르니 while문
while(rs.next()) {
NaverDTO dto = new NaverDTO();
dto.setId(rs.getString("id"));
dto.setPwd(rs.getString("pwd"));
dto.setName(rs.getString("name"));
dto.setBirth1(rs.getString("birth1"));
dto.setBirth2(rs.getString("birth2"));
dto.setBirth3(rs.getString("birth3"));
dto.setGender(rs.getString("gender"));
dto.setEmail(rs.getString("email"));
dto.setChoice(rs.getString("choice"));
dto.setTel(rs.getString("tel"));
dto.setPhone(rs.getString("phone"));
lists.add(dto);
}
pstmt.close();
rs.close();
} catch (Exception e) {
System.out.println(e.toString());
}
return lists;
}
//수정할 데이터 가져오기(학번으로 검색)
public NaverDTO getReadData(String id) {
NaverDTO dto = null; //데이터가 없을수도있으니 객체생성 지금 안하고 null로
PreparedStatement pstmt = null;
ResultSet rs = null;
String sql;
try {
sql = "select id,pwd,name,birth1,birth2,birth3,gender,email,choice,tel,phone from naver ";
sql+= "where id=?";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, id);
//실행하면 rs로 받는다
rs = pstmt.executeQuery();
//데이터가 1개나오거나 안나온다 그래서 if 문씀
if(rs.next()) {
dto = new NaverDTO();
dto.setId(rs.getString("id"));
dto.setPwd(rs.getString("pwd"));
dto.setName(rs.getString("name"));
dto.setBirth1(rs.getString("birth1"));
dto.setBirth2(rs.getString("birth2"));
dto.setBirth3(rs.getString("birth3"));
dto.setGender(rs.getString("gender"));
dto.setEmail(rs.getString("email"));
dto.setChoice(rs.getString("choice"));
dto.setTel(rs.getString("tel"));
dto.setPhone(rs.getString("phone"));
}
rs.close();
pstmt.close();
} catch (Exception e) {
System.out.println(e.toString());
}
return dto;
}
//수정 - (수정은 입력과 거의 유사하다.)
public int updateData(NaverDTO dto) {
int result = 0;
PreparedStatement pstmt = null;
String sql;
try {
sql = "update naver set pwd=?,name=?,birth1=?,birth2=?,birth3=?,gender=?, ";
sql+= "email=?,choice=?,tel=?,phone=? where id=?";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, dto.getPwd());
pstmt.setString(2, dto.getName());
pstmt.setString(3, dto.getBirth1());
pstmt.setString(4, dto.getBirth2());
pstmt.setString(5, dto.getBirth3());
pstmt.setString(6, dto.getGender());
pstmt.setString(7, dto.getEmail());
pstmt.setString(8, dto.getChoice());
pstmt.setString(9, dto.getTel());
pstmt.setString(10, dto.getPhone());
pstmt.setString(11, dto.getId());
result = pstmt.executeUpdate();
pstmt.close();
} catch (Exception e) {
System.out.println(e.toString());
}
return result; // 0아니면 1 값을 호출해옴
}
//삭제
public int deleteData(String id) {
int result = 0;
PreparedStatement pstmt = null;
String sql;
try {
sql = "delete naver where id=?";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, id);
result = pstmt.executeUpdate();
pstmt.close();
} catch (Exception e) {
System.out.println(e.toString());
}
return result;
}
}
회원 정보 리스트 화면 - naverList.jsp
<%@page import="com.naver.NaverDTO"%>
<%@page import="java.util.List"%>
<%@page import="com.naver.NaverDAO"%>
<%@page import="com.util.DBConn"%>
<%@page import="java.sql.Connection"%>
<%@ page contentType="text/html; charset=UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String cp = request.getContextPath();
%>
<%
Connection conn = DBConn.getConnection();
NaverDAO dao = new NaverDAO(conn);
List<NaverDTO> lists = dao.getLists();
DBConn.close();
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
body {
font-size: 10pt;
}
td {
font-size: 10pt;
}
.txtField {
font-size: 10pt;
border: 1px solid;
}
.btn {
font-size: 10pt;
background: #e6e6e6
}
a {
text-decoration: none;
color: blue;
}
</style>
</head>
<body>
<br/><br/>
<table width="700" cellpadding="0" cellspacing="3" align="center" bgcolor="#e4e4e4">
<tr height="50">
<td align="center" bgcolor="#ffffff" style="padding-left: 10px;">
<b>회원 정보 리스트 화면</b>
</td>
</tr>
</table>
<br/>
<table width="650" cellpadding="0" cellspacing="3" align="center">
<tr height="35">
<td align="right">
<input type="button" class="btn" value="회원가입하기"
onclick="javascript:location.href='<%=cp%>/html1/naver/naver.jsp'"/>
</td>
</tr>
</table>
<table width="700" cellpadding="0" cellspacing="1" align="center" bgcolor="#cccccc">
<tr height="30">
<td align="center" bgcolor="#e6e6e6" width="80">아이디</td>
<td align="center" bgcolor="#e6e6e6" width="80">비밀번호</td>
<td align="center" bgcolor="#e6e6e6" width="100">이름</td>
<td align="center" bgcolor="#e6e6e6" width="80">년</td>
<td align="center" bgcolor="#e6e6e6" width="60">월</td>
<td align="center" bgcolor="#e6e6e6" width="60">일</td>
<td align="center" bgcolor="#e6e6e6" width="60">성별</td>
<td align="center" bgcolor="#e6e6e6" width="60">이메일</td>
<td align="center" bgcolor="#e6e6e6" width="150">국가</td>
<td align="center" bgcolor="#e6e6e6" width="130">전화번호</td>
<td align="center" bgcolor="#e6e6e6" width="80">인증번호</td>
<td align="center" bgcolor="#e6e6e6" width="150">수정/삭제</td>
</tr>
<%for(NaverDTO dto : lists) { %>
<tr height="30">
<td align="center" bgcolor="#ffffff"><%=dto.getId() %></td>
<td align="center" bgcolor="#ffffff"><%=dto.getPwd() %></td>
<td align="center" bgcolor="#ffffff"><%=dto.getName() %></td>
<td align="center" bgcolor="#ffffff"><%=dto.getBirth1() %>년</td>
<td align="center" bgcolor="#ffffff"><%=dto.getBirth2() %></td>
<td align="center" bgcolor="#ffffff"><%=dto.getBirth3() %>일</td>
<td align="center" bgcolor="#ffffff"><%=dto.getGender() %></td>
<td align="center" bgcolor="#ffffff"><%=dto.getEmail() %></td>
<td align="center" bgcolor="#ffffff"><%=dto.getChoice() %></td>
<td align="center" bgcolor="#ffffff"><%=dto.getTel() %></td>
<td align="center" bgcolor="#ffffff"><%=dto.getPhone() %></td>
<td align="center" bgcolor="#ffffff">
<a href="<%=cp %>/html1/naver/naverupdate.jsp?id=<%=dto.getId()%>">수정</a>
<a href="<%=cp %>/html1/naver/naverdelete_ok.jsp?id=<%=dto.getId()%>">삭제</a>
</td>
</tr>
<%} %>
</table>
</body>
</html>
여기서도 이전에 성적처리 페이지 화면처럼 확장 for문을 써서 DB에 들어간 데이터만큼 데이터 정보가 보이도록 출력했습니다.
여기서 [회원 가입하기] 버튼을 클릭하면 처음 회원가입 페이지로 넘어가도록 했습니다. (하단 소스 참고)
<input type="button" class="btn" value="회원가입하기"
onclick="javascript:location.href='<%=cp%>/html1/naver/naver.jsp'"/>
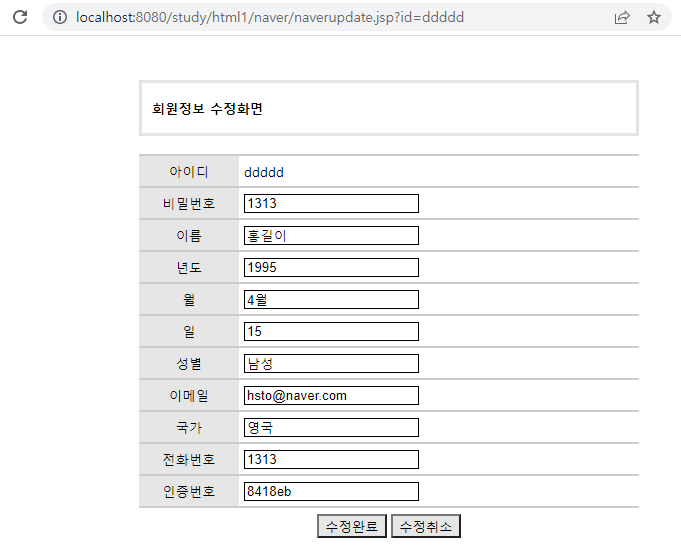
회원 정보 수정화면 - naverupdate.jsp
<%@page import="com.naver.NaverDTO"%>
<%@page import="com.naver.NaverDAO"%>
<%@page import="com.util.DBConn"%>
<%@page import="java.sql.Connection"%>
<%@ page contentType="text/html; charset=UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String cp = request.getContextPath();
String id = request.getParameter("id"); //request로 넘어오는 getParameter id을 id에 넣음
Connection conn = DBConn.getConnection();
NaverDAO dao = new NaverDAO(conn);
NaverDTO dto = dao.getReadData(id);
DBConn.close();
if(dto==null)
response.sendRedirect("naverList.jsp");
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>마이페이지 수정</title>
<script type="text/javascript">
function sendIt() {
var f = document.myForm;
f.action = "<%=cp%>/html1/naver/naverupdate_ok.jsp";
f.submit();
}
</script>
<style type="text/css">
body {
font-size: 10pt;
}
td {
font-size: 10pt;
}
.txtField {
font-size: 10pt;
border: 1px solid;
}
.btn {
font-size: 10pt;
background: #e6e6e6
}
</style>
</head>
<body>
<br/><br/>
<table width="500" cellpadding="0" cellspacing="3" align="center" bgcolor="#e4e4e4">
<tr height="50">
<td bgcolor="#ffffff" style="padding-left: 10px;">
<b>회원정보 수정화면</b>
</td>
</tr>
</table>
<br/>
<form action="" method="post" name="myForm">
<table width="500" cellpadding="0" cellspacing="0" align="center">
<tr height="2"><td colspan="2" bgcolor="#cccccc"></td></tr>
<tr height="30">
<td align="center" width="100" bgcolor="#e6e6e6">아이디</td>
<td style="padding-left: 5px;">
<%=dto.getId() %>
</td>
</tr>
<tr height="2"><td colspan="2" bgcolor="#cccccc"></td></tr>
<tr height="30">
<td align="center" width="100" bgcolor="#e6e6e6">비밀번호</td>
<td style="padding-left: 5px;">
<input type="text" name="pwd" value="<%=dto.getPwd() %>" size="20" maxlength="10" class="txtField"/>
</td>
</tr>
<tr height="2"><td colspan="2" bgcolor="#cccccc"></td></tr>
<tr height="30">
<td align="center" width="100" bgcolor="#e6e6e6">이름</td>
<td style="padding-left: 5px;">
<input type="text" name="name" value="<%=dto.getName() %>" size="20" maxlength="10" class="txtField"/>
</td>
</tr>
<tr height="2"><td colspan="2" bgcolor="#cccccc"></td></tr>
<tr height="30">
<td align="center" width="100" bgcolor="#e6e6e6">년도</td>
<td style="padding-left: 5px;">
<input type="text" name="birth1" value="<%=dto.getBirth1() %>" size="20" maxlength="10" class="txtField"/>
</td>
</tr>
<tr height="2"><td colspan="2" bgcolor="#cccccc"></td></tr>
<tr height="30">
<td align="center" width="100" bgcolor="#e6e6e6">월</td>
<td style="padding-left: 5px;">
<input type="text" name="birth2" value="<%=dto.getBirth2() %>" size="20" maxlength="10" class="txtField"/>
</td>
</tr>
<tr height="2"><td colspan="2" bgcolor="#cccccc"></td></tr>
<tr height="30">
<td align="center" width="100" bgcolor="#e6e6e6">일</td>
<td style="padding-left: 5px;">
<input type="text" name="birth3" value="<%=dto.getBirth3() %>" size="20" maxlength="10" class="txtField"/>
</td>
</tr>
<tr height="2"><td colspan="2" bgcolor="#cccccc"></td></tr>
<tr height="30">
<td align="center" width="100" bgcolor="#e6e6e6">성별</td>
<td style="padding-left: 5px;">
<input type="text" name="gender" value="<%=dto.getGender() %>" size="20" maxlength="10" class="txtField"/>
</td>
</tr>
<tr height="2"><td colspan="2" bgcolor="#cccccc"></td></tr>
<tr height="30">
<td align="center" width="100" bgcolor="#e6e6e6">이메일</td>
<td style="padding-left: 5px;">
<input type="text" name="email" value="<%=dto.getEmail() %>" size="20" maxlength="10" class="txtField"/>
</td>
</tr>
<tr height="2"><td colspan="2" bgcolor="#cccccc"></td></tr>
<tr height="30">
<td align="center" width="100" bgcolor="#e6e6e6">국가</td>
<td style="padding-left: 5px;">
<input type="text" name="choice" value="<%=dto.getChoice() %>" size="20" maxlength="10" class="txtField"/>
</td>
</tr>
<tr height="2"><td colspan="2" bgcolor="#cccccc"></td></tr>
<tr height="30">
<td align="center" width="100" bgcolor="#e6e6e6">전화번호</td>
<td style="padding-left: 5px;">
<input type="text" name="tel" value="<%=dto.getTel() %>" size="20" maxlength="10" class="txtField"/>
</td>
</tr>
<tr height="2"><td colspan="2" bgcolor="#cccccc"></td></tr>
<tr height="30">
<td align="center" width="100" bgcolor="#e6e6e6">인증번호</td>
<td style="padding-left: 5px;">
<input type="text" name="phone" value="<%=dto.getPhone() %>" size="20" maxlength="10" class="txtField"/>
</td>
</tr>
<tr height="2"><td colspan="2" bgcolor="#cccccc"></td></tr>
<tr height="35">
<td align="center" colspan="2">
<!--이걸 써줘야지 학번을 넘길 수 있다. -->
<input type="hidden" name="id" value="<%=dto.getId()%>"/>
<input type="button" class="btn" value="수정완료" onclick="sendIt();">
<input type="button" class="btn" value="수정취소"
onclick="javascript:location.href='<%=cp%>/html1/naver/naverList.jsp';"/>
</td>
</tr>
</table>
</form>
</body>
</html>
여기서는 ID는 수정을 못하도록 설정했고, 이전 성적처리와 같이 원하는 데이터를 수정하고, 수정 완료 버튼을 클릭하면
회원 정보 리스트 페이지에서 수정된 데이터가 반영되도록 했습니다. 수정 취소를 클릭하면 수정을 취소하고 회원 정보 리스트 페이지로 넘어가도록 했습니다.
naverupdate_ok.jsp - 회원정보 수정 처리 페이지
<%@page import="com.naver.NaverDAO"%>
<%@page import="com.util.DBConn"%>
<%@page import="java.sql.Connection"%>
<%@ page contentType="text/html; charset=UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String cp = request.getContextPath();
%>
<jsp:useBean id = "dto" class="com.naver.NaverDTO" scope="page"/>
<jsp:setProperty property="*" name="dto"/>
<%
Connection conn = DBConn.getConnection();
NaverDAO dao = new NaverDAO(conn);
int result = dao.updateData(dto);
DBConn.close();
response.sendRedirect("naverList.jsp");
%>여기서는 수정된 데이터가 DB에 반영되도록 작성하였습니다.
회원정보 삭제 처리 - naverdelete_ok.jsp
<%@page import="com.naver.NaverDAO"%>
<%@page import="com.util.DBConn"%>
<%@page import="java.sql.Connection"%>
<%@ page contentType="text/html; charset=UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String cp = request.getContextPath();
String id = request.getParameter("id");
Connection conn = DBConn.getConnection();
NaverDAO dao = new NaverDAO(conn);
int result = dao.deleteData(id);
DBConn.close();
response.sendRedirect("naverList.jsp"); //list.jsp로 돌아간다.
%>여기서는 사용자가 삭제 버튼을 클릭한 데이터를 DB에서 삭제되도록 작성하였습니다. 삭제를 한 후에 리스트 페이지로
돌아가도록 하였습니다.
오늘 만들었던 네이버 회원가입&회원 정보 조회, 수정, 삭제는 이전 글에서 진행했던 성적처리 페이지와 크게 다른 점이
없었습니다. 아직 웹의 데이터 흐름이 100% 이해가 되지 않지만 100% 이해할 수 있을 때까지 꾸준히 페이지를 만들어볼 예정입니다!!
'Back-End > JSP & Struts & JDBC' 카테고리의 다른 글
| [JSP] 방명록 만들기 (0) | 2022.02.17 |
|---|---|
| [JSP] 게시판 만들기 (9) | 2022.02.15 |
| [JSP] 성적 처리 웹페이지 제작하기(DB연동) - (2) (0) | 2022.02.14 |
| [JSP] 성적 처리 웹페이지 제작하기(DB연동) - (1) (0) | 2022.02.13 |
| [JSP] 데이터 전송 방식 , Scope & Attribute , Hidden, Bean (0) | 2022.02.11 |
블로그의 정보
무작정 개발
무작정 개발