[JSP] Redirect, Forward, Session(세션)
by 무작정 개발2022.02.10(34일 차)
Redirect & Forward 중요!!! 엄청 중요 웹에서 많이 함
오늘의 수업 내용
사용자의 list(리스트) 입력값을 받아서 결과 페이지에 호출하기
입력 페이지(listTest.jsp)
<%@ page contentType="text/html; charset=UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
body {
font-size: 10pt;
}
.itemBtn {
font-size: 10pt;
color: rgb(0,0,0);
background-color: rgb(240,240,240);
width: 30pt;
}
.btn {
font-size: 10pt;
color: rgb(0,0,0);
background-color: rgb(240,240,240);
}
.itemList {
font-size: 10pt;
width: 100pt;
}
</style>
<script type="text/javascript">
//왼쪽 리스트에 데이터를 넣는 함수
function itemAdd() {
var f = document.myForm;
var leftItem = f.leftItem;
f.leftItem[0] = new Option('배수지','배수지');
f.leftItem[1] = new Option('유인나','유인나');
f.leftItem[2] = new Option('정인선','정인선');
f.leftItem[3] = new Option('정인아','정인아');
f.leftItem[4] = new Option('한지혜','한지혜');
f.leftItem[5] = new Option('천송이','천송이');
f.leftItem[6] = new Option('이수지','이수지');
}
function itemMove(val) {
var f = document.myForm;
//전체리스트 : source / 받는사람 : target
var source,target;
if(val=="left") {
source = f.rightItem;
target = f.leftItem;
}else{
source = f.leftItem;
target = f.rightItem;
}
var n,i;
n = target.length;
//몇개가 선택된지 모르기때문에 처음부터 끝까지 체크를 해야 한다.(밑에부터 시작)
for(i=source.length-1; i>=0; i--) {
//i번째까 선택되어 있다면
if(source.options[i].selected) {
target[n++] = new Option(source.options[i].text, source.options[i].value);
source[i] = null; //전체리스트를 null로 초기화하면 데이터가 삭제된다.
//우측으로 옮겨지기때문에 좌측 데이터 삭제해줘야함
}
}
}
</script>
</head>
<!-- <body>가 뜰 때 itemAdd()함수를 호출해준다. -->
<body onload="itemAdd();">
<form action="listTest_ok.jsp" method="post" name="myForm">
<table border="0" style="font-size: 10pt;" align="center">
<tr align="center">
<td width="150">전체리스트</td>
<td width="70"> </td>
<td width="150">받는사람</td>
</tr>
<tr align="center">
<td width="150">
<select name="leftItem" multiple="multiple" size="7" class="itemList">
<!-- <option value="배수지">배수지</option>-->
</select>
</td>
<td width="70">
<input type="button" class="itemBtn" value=">" onclick="itemMove('right');"/><br/>
<input type="button" class="itemBtn" value="<" onclick="itemMove('left');"/><br/>
</td>
<td width="150">
<select name="rightItem" multiple="multiple" size="7" class="itemList">
</select>
</td>
</tr>
<tr>
<td colspan="3" align="center">
<br/>메세지<br/>
<textarea rows="5" cols="42" name="msg" ></textarea>
</td>
</tr>
<tr>
<td colspan="3" align="center">
<input type="button" class="btn" value="쪽지보내기"/><br/>
</td>
</tr>
</table>
</form>
</body>
</html>
출력 페이지 (listTest_ok.jsp)
<%@ page contentType="text/html; charset=UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String msg = request.getParameter("msg");
String[] rightItem = request.getParameterValues("rightItem");
msg = msg.replaceAll("\n", "<br/>");
String str = "";
if(rightItem != null) {
for(String temp : rightItem) {
str += temp + " ";
}
}
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
받는사람: <%=str %><br/>
메세지: <%=msg %><br/>
</body>
</html>ww
Request에 들어있는 기본정보
클라이언트 IP = <%=request.getRemoteAddr() %>
요청정보 길이 = <%=request.getContentLength() %>
요청정보 인코딩 = <%=request.getCharacterEncoding() %>
요청정보 컨텐트 타입 = <%=request.getContentType() %>
요청정보 프로토콜 =<%=request.getProtocol() %>
요청정보 전송방식 =<%=request.getMethod() %> get/post 방식
요청 URI = <%=request.getRequestURI() %>
콘텍스트 경로 =<%=request.getContextPath() %>
서버 이름 =<%=request.getServerName() %>
서버 포트 = <%=request.getServerPort() %>
한글 = request.setCharacterEncoding("UTF-8");
Input 태그 - submit & button 차이점
submit
- submit은 바로 서버로 전송하는 기능이 있고, action을 찾아가고, 스크립트를 사용하지 않을 때 사용
button
- button은 전송하기 전 자바스크립트에 함수를 거쳐갈 수 있다.
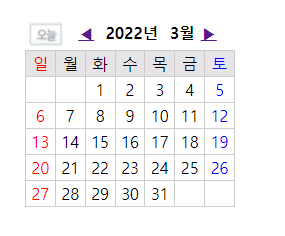
달력 만들기
- calendar.jsp는 get방식으로 올리고 처리하는 방식
calendar.jsp
<%@page import="java.util.Calendar"%>
<%@ page contentType="text/html; charset=UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
Calendar cal = Calendar.getInstance();
//오늘 날짜구하기
int nowYear = cal.get(Calendar.YEAR);
int nowMonth = cal.get(Calendar.MONTH) + 1; //달력은 월을 0~11월로 갖고있기에 +1를 해줘야함
int nowDay = cal.get(Calendar.DAY_OF_MONTH); //일 구하기
//클라이언트가 넘겨준 데이터
String strYear = request.getParameter("year");//처음 실행하게되면 null / 넘어오는 데이터가 없기 때문
String strMonth = request.getParameter("month");//처음 실행하게되면 null
int year = nowYear;
//2022년 처음 실행할 때는 값(년,월)이 없기때문에 2022년을 찍어줘야한다.
//두번째로 찍을 때는 위의 strYear,Month를 여기에있는 int year,month에 값을 덮어씌운다.
int month = nowMonth; //2월
if(strYear != null) { // strYear이 null이 아니면
year = Integer.parseInt(strYear); //strYear를 숫자로 바꿔서 덮어씌워라(year에 넣어라)
}
if(strMonth != null) {
month = Integer.parseInt(strMonth); //위와 동일
}
int preYear = year;
int preMonth = month-1;
if(preMonth<1) {
preYear=year-1;
preMonth=12;
}
int nextYear=year;
int nextMonth=month+1;
if(nextMonth>12) {
nextYear=year+1;
nextMonth=1;
}
//표시할 달력 세팅
cal.set(year, month-1, 1);
int startDay = 1;
int endDay = cal.getActualMaximum(Calendar.DAY_OF_MONTH);//말일 구하기(calendar가 알아서 구해줌)
//year년 month월 1일의 week구하기
int week = cal.get(Calendar.DAY_OF_WEEK);//주의 수 구하기
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
body {
font-size: 12pt;
}
td {
font-size: 12pt;
}
</style>
</head>
<body>
<br/><br/>
<table align="center" width="210" cellpadding="2" cellspacing="1">
<tr>
<td align="center">
<a href="calendar.jsp?year=<%=nowYear %>&month+<%=nowMonth %> ">
<img src="./image/today.png" width="35" height="25" align="left">
</a>
<a href="calendar.jsp?year=<%=preYear %>&month=<%=preMonth %>">◀</a>
<b> <%=year %>년 <%=month %>월</b>
<a href="calendar.jsp?year=<%=nextYear %>&month=<%=nextMonth %>">▶</a>
</td>
</tr>
</table>
<table align="center" width="210" cellpadding="2" cellspacing="1" bgcolor="#cccccc">
<tr>
<td bgcolor="#e6e4e6" align="center"><font color="red">일</font></td>
<td bgcolor="#e6e4e6" align="center">월</td>
<td bgcolor="#e6e4e6" align="center">화</td>
<td bgcolor="#e6e4e6" align="center">수</td>
<td bgcolor="#e6e4e6" align="center">목</td>
<td bgcolor="#e6e4e6" align="center">금</td>
<td bgcolor="#e6e4e6" align="center"><font color="blue">토</font></td>
</tr>
<%
int newLine=0;
//내장객체(서블릿을 통해 만듬)
out.print("<tr height='20'>");
//달력 빈공간 만들기
for(int i=1; i<week; i++) {
out.print("<td bgcolor='#ffffff'> </td>");
newLine++; //한줄 입력할때마다 1씩 증가
}
for(int i=startDay; i<=endDay; i++) {
//글꼴색
String fontColor = (newLine==0) ? "red" : (newLine==6) ? "blue" : "black";
//오늘날짜 배경색
String bgColor = (nowYear==year)&&
(nowMonth==month)&&(nowDay==i)?"#e5e4e6":"#ffffff";
out.print("<td align='center' bgcolor='" + bgColor +
"'><font color='" + fontColor + "'>" + i + "</font></td>");
//<td align='center' bgcolor = '#ffffff'><font color='black'>10</font></td>
newLine++; //한칸찍을때마다 증가
if(newLine==7 && i!=endDay) {
out.print("</tr><tr height='20'>");
newLine=0; //초기화해야 빨강/파랑색이 적용
}
}
//빈칸 td만들기 - td를 다 만들고 닫아줘야함
while(newLine>0 && newLine<7) { //남은 칸 수를 흰색으로 변경
out.print("<td bgcolor='#ffffff'> </td>");
newLine++;
}
out.print("</tr>");
%>
</table>
</body>
</html>
◀ 클릭 시 이전 달력을 보여주고 ▶ 클릭 시 이후 달력을 표시해준다. 그리고 [오늘] 이미지 버튼 클릭 시 현재 날짜 달력으로 넘어가고 현재 요일 블록이 회색으로 표시된다.

페이지 이동 방법 - Redirect(리다이렉트) & Forward(포워드)
JSP환경에서 현재 작업 중인 페이지에서 다른 페이지로 이동하는 2가지 이동 방법(Redirect, Forward) 2가지 방법이 있다.
Redirect(리다이렉트) 개념
- 클라이언트가 새로 페이지를 요청한 것과 같은 방식으로 페이지를 이동
- 브라우저의 url을 변경해서 페이지를 이동하는 방식
- request, response가 유지되지 않는다.(새로 객체가 생성된다)
- Forward 방식과 다르게 클라이언트의 정보를 가지지 않고 페이지를 이동
고객센터에 전화를 거는 과정을 비유 (Redirect)
(1) - 고객이 고객센터로 상담원에게 1번으로 전화를 건다.
(2) - 상담원은 자기 부서가 아니라며 2번으로 전화하라고 알려준다.
(3) - 고객은 다시 2번으로 전화를 해서 불만사항을 해결한다.
Redirect(리다이렉트) 방법
- response.sendRedirect("이동할 페이지");

★ c : 클라이언트 / s : 서버
- 클라이언트가 서버한테 a.jsp를 보여달라고 요청
- 서버가 클라이언트한테 b.jsp한테 가라는 명령를 준다.
- 그러면 클라이언트가 명령을 받는다. ( 이 명령이 Redirect)
- 명령을 받은 클라이언트가 자동으로 b.jsp를 찾아간다.
Forward 개념
- request, response가 유지된다.
- 현재 실행 중인 페이지와 forward로 호출될 페이지는 request, response 객체를 공유
- 이동된 url이 화면에 안 보여서 사용자는 이동했는지 알 수 없다 (그래서 보안이 유지된다.)
Forward 방식은 이동할 url로 요청정보를 그대로 전달하는데 '건네준다'라고 생각하면 된다.
고객센터에 전화를 거는 과정을 비유 (Redirect)
(1) - 고객이 고객센터로 상담원에게 1번으로 전화를 건다.
(2) - 상담원은 고객의 문의사항에 대해 알지 못해 옆에 있는 상담원한테 물어봐서 답을 얻는다.
(3) - 옆사람한테 답을 얻은 상담원은 고객한테 문의사항을 알려주며 해결해준다.
Forward 방법
- pageContext.forward("이동할 페이지");
- <jsp:forward page = "이동할 페이지"/>;
- RequestDispather rd = request.getPrequestDispatcher("이동할 페이지");
- rd.forward(request, response);

- 클라이언트(c)가 서버(s)한테 a.jsp를 보여달라고 요청한다.(예를 들어 10+20의 결과를 요청)
- 하지만 a.jsp는 10+20의 결과를 모른다. 그래서 b.jsp한테 가서 요청한다.
- b.jsp는 10+20의 결과인 30을 만들고, 결과 30을 a.jsp한테 보낸다.
- a.jsp는 b.jsp한테 받은 결괏값 30을 클라이언트(c)한테 보낸다.
여기서 Redirect와 다른 점은 클라이언트(c)한테는 a.jsp만 보이고 내부적으로 어떤 작업을 했는지는 보여주지 않는다. 그래서 url이 바뀌지 않는다. ( 내부적으로는 a.jsp에서 b.jsp로 갔다 다시 a.jsp로 왔는데 사용자 url주소에서는 a.jsp만 보이게 된다.)
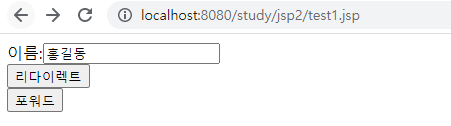
Redirect & Forward 예제
test 1.jsp - 사용자의 입력값을 받는 page
<%@ page contentType="text/html; charset=UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="" method="post">
이름:<input type="text" name="name"/><br/>
<input type="submit" value="리다이렉트" onclick="this.form.action='test1_ok.jsp'"/><br/>
<input type="submit" value="포워드" onclick="this.form.action='test1_for.jsp'"/><br/>
</form>
</body>
</html>
test 1_ok.jsp - redirect 된 page
<%@ page contentType="text/html; charset=UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String name = request.getParameter("name");
request.setAttribute("msg", "방가방가..."); //건너갈때 짐을 가져가라고 준다.(이건 포워드에서 쓴다.)
//request라는 객체한테 값을 살짝 추가할 때(방가방가를 msg에 넣어서 보냄)
//리다이랙트 명령어
response.sendRedirect("test1_s.jsp"); //여기서 경로를 끊어줘서 하단 소스가 실행 안된다.
//이 줄 뜻은 애 무조건 실행해!(test1_s.jsp를 리로딩해) 여기서 test1_s.jsp 파일로 넘어감
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
이름:<%=name %>
</body>
</html>
이름이 null인 이유는 getParameter는 항상 1대 1 관계이기 때문이다.
페이지 이동 과정이 test 1.jsp -> test 1_ok.jsp -> test 1_s.jsp로 이동했기 때문에 이름이 null이 나온다.
그래서 이 경우에는 session(세션)을 사용해야 이름을 전달 가능하다.
msg가 null인 이유는 test 1_ok.jsp에서 response로 msg가 전달되었지만 redirect를 만나 다시 한번 처음부터 끝까지 자신(test 1_s.jsp)을 실행하게 되면서 null이 전달된다.
test 1_for.jsp - forward 된 page
<%@ page contentType="text/html; charset=UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String name = request.getParameter("name");
request.setAttribute("msg", "방가방가...");
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
이름 : <%=name %>
<jsp:forward page="test1_s.jsp"></jsp:forward>
</body>
</html>
이름과 msg는 출력되지만 url이 test 1_for.jsp로 변경되지 않는다.
test 1_s.jsp - 출력 페이지
<%@ page contentType="text/html; charset=UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String name = request.getParameter("name");
String msg = (String)request.getAttribute("msg"); //다운캐스팅을 해줘야 한다.
//request는 java에서 관리한다. 받을 때 getAttribute메서드를 사용해야하고
//가장 큰 객체인 Object로 전달하므로 downcast 해줘야함
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
리다이렉트 또는 포워드한 페이지<br/>
<%=name %><%=msg %>
</body>
</html>
Session (세션)
- JSP 기본(내장) 객체
Session (세션)
- 세션이 설정돼서 종료될 때까지 상태 유지 ( ex. 로그인 정보, 장바구니)
- JSP 기본(내장) 객체 사용
- Servlet : HttpSession 클래스를 이용 세션 객체 얻기 -> HttpSession session=request.getSession();
페이지를 읽을 때마다 세션에 있는 값을 가져와서 보여준다. 예를 들어 쇼핑몰 사이트를 로그인했는데 장바구니로 넘어가도 내 로그인 정보가 유지된다. 그래서 세션에 많은 용량을 담지 않는다.
- 세션(Session)은 객체가 어떤 타입인지 알 수 없어서 Object로 받는다.
Session예제 문제
login.jsp - 로그인 페이지(로그인 성공해야 schehdule.jsp에 접근 가능)
<%@page import="java.util.Calendar"%>
<%@ page contentType="text/html; charset=UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String userId = (String)session.getAttribute("userId"); //session에 올리면 Object이기에 String으로 다운캐스팅
Calendar cal = Calendar.getInstance();
//오늘 날짜 구하기
int nowYear = cal.get(Calendar.YEAR);
int nowMonth = cal.get(Calendar.MONTH)+1;
int nowDay = cal.get(Calendar.DAY_OF_MONTH);
//클라이언트에 의해 넘어온 데이터(첫 시작시 null)
String strYear = request.getParameter("strYear");
String strMonth = request.getParameter("strMonth");
//표시할 달력의 년,월
int year = nowYear;
int month = nowMonth;
if(strYear != null) { // strYear이 null이 아니면
year = Integer.parseInt(strYear); //strYear를 숫자로 바꿔서 덮어씌워라(year에 넣어라)
}
if(strMonth != null) {
month = Integer.parseInt(strMonth); //위와 동일
}
//표시할 달력 세팅
cal.set(year, month-1, 1);
int startDay = 1;
int endDay = cal.getActualMaximum(Calendar.DAY_OF_MONTH);//말일 구하기
//year년 month월 1일의 week구하기
int week = cal.get(Calendar.DAY_OF_WEEK);//주의 수 구하기
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>게시판</title>
<script type="text/javascript">
function sendIt() {
var f = document.myForm;
if(!f.userId.value) {
alert("아이디 입력!!");
f.userId.focus();
return;
}
if(!f.userPwd.value) {
alert("패스워드 입력!!");
f.userPwd.focus();
return;
}
f.submit(); //action찾아간다.
}
function selected() {
var f = document.myForm;
f.action = "login.jsp?year=<%=year%>&month=<%=month %>";
f.submit();
}
</script>
</head>
<body>
<table border="1" width="600" align="center" style="font-size: 10pt;">
<tr height="20">
<td colspan = "2" align="right">
|게시판|
<%if(userId==null) {%>
일정관리
<%}else{%>
<a href="schedule.jsp">일정관리</a>
<%} %>|
</td>
</tr>
<tr height="400">
<td width="150" valign="top">
<%if(userId==null){ %>
<form action="login_ok.jsp" method="post" name="myForm">
아이디: <input type="text" name="userId" size="10"/><br/>
패스워드: <input type="password" name="userPwd" size="10"/><br/>
<input type="button" value="로그인" onclick="sendIt();"/>
</form>
<%}else{ %>
<b><%=userId %>님이 환영..</b><br/>
<a href="logout.jsp">로그아웃</a>
<%} %>
</td>
<td valign="middle" align="center">
<%if(userId==null){ %>
<b>로그인을 하면 새로운 세상이 보입니다</b>
<%}else{ %>
<form action="" name="myForm" method="get">
<!-- 달력 년도 select,option -->
<table align="center" width="210" cellpadding="2" cellspacing="1">
<tr height="15">
<td align="center">
<img src="today.png" width="35" height="25" align="left">
<!-- 년도 고르기 -->
<select name="strYear" onchange="selected();">
<%
for(int i=(year-5); i<=year+5; i++) {
if(i != year) {
out.print("<option value='" + i +"'>" + i + "</option>");
}else{
out.print("<option value= '" + i + "'selected = 'selected'>" + i +"</option>");
}
}
%>
</select><b>년</b>
<!-- 월 고르기 -->
<select name="strMonth" onchange="selected();">
<%
for(int i=(month-1); i<=month+10; i++) {
if(i != month) {
out.print("<option value='" + i +"'>" + i + "</option>");
}else{
out.print("<option value= '" + i + "'selected = 'selected'>" + i +"</option>");
}
}
%>
</select><b>월</b>
</td>
</tr>
</table>
<table align="center" width="210" cellpadding="2" cellspacing="1" bgcolor="#cccccc">
<tr>
<td bgcolor="#e6e4e6" align="center"><font color="red">일</font></td>
<td bgcolor="#e6e4e6" align="center">월</td>
<td bgcolor="#e6e4e6" align="center">화</td>
<td bgcolor="#e6e4e6" align="center">수</td>
<td bgcolor="#e6e4e6" align="center">목</td>
<td bgcolor="#e6e4e6" align="center">금</td>
<td bgcolor="#e6e4e6" align="center"><font color="blue">토</font></td>
</tr>
<%
int newLine=0;
//내장객체(서블릿을 통해 만듬)
out.print("<tr height='20'>");
//달력 빈공간 만들기
for(int i=1; i<week; i++) {
out.print("<td bgcolor='#ffffff'> </td>");
newLine++; //한줄 입력할때마다 1씩 증가
}
for(int i=startDay; i<=endDay; i++) {
String fontColor = (newLine==0) ? "red" : (newLine==6) ? "blue" : "black";
String bgColor = (nowYear==year)&&
(nowMonth==month)&&(nowDay==i)?"#e5e4e6":"#ffffff";
out.print("<td align='center' bgcolor='" + bgColor +
"'><font color='" + fontColor + "'>" + i + "</font></td>");
//<td align='center' bgcolor = '#ffffff'><font color='black'>10</font></td>
newLine++;
if(newLine==7 && i!=endDay) {
out.print("</tr><tr height='20'>");
newLine=0;
}
}
//빈칸 td만들기 - td를 다 만들고 닫아줘야함
while(newLine>0 && newLine<7) {
out.print("<td bgcolor='#ffffff'> </td>");
newLine++;
}
out.print("</tr>");
%>
</table>
</form>
<%} %>
</td>
</tr>
</table>
</body>
</html>
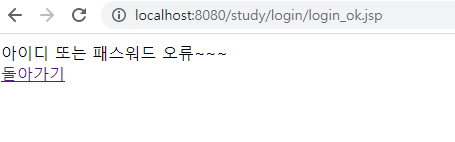
login_ok.jsp
<%@ page contentType="text/html; charset=UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String userId = request.getParameter("userId");
String userPwd = request.getParameter("userPwd");
if(userId.equals("suzi") && userPwd.equals("123")) {
session.setAttribute("userId", userId);
//클라이언트한테 주는거니까 response
response.sendRedirect("login.jsp");
//위느 조건 id:suzi / pw:123이 맞으면
//Redirect는 여기서 경로를 끊는다.그래서 하단 코딩이 실행x 그래서 하단 body에 있는 텍스트 안나옴
}
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>아이디 또는 패스워드 오류</title>
</head>
<body>
아이디 또는 패스워드 오류~~~<br/>
<a href="login.jsp">돌아가기</a>
</body>
</html>
여기서 ID를 suzi , PW를 123으로 설정해서 아이디 혹은 비밀번호를 다르게 입력하면 상단 페이지로 이동된다.
아이디, 비밀번호를 맞게 입력하면 정상적으로 로그인된다.

schedule.jsp - 일정관리 메뉴 선택 시 출력
<%@ page contentType="text/html; charset=UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String id = session.getId();
int sTime = session.getMaxInactiveInterval(); //기본 디폴트는 30분이라 하단 소스에서 시간을 수정해준다.
//session.setMaxInactiveInterval(10*60); //디폴트 유지시간 : 10분을 줄거면 10 *60
//디폴트 시간동안 아무것도 안하면 session이 죽어버려서 로그아웃 된다.
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>일정관리 화면</title>
</head>
<body>
<h1>일정관리 화면</h1>
세션ID: <%=id %><br/>
세션 유효시간: <%=sTime %> 초<br/>
</body>
</html>
logout.jsp - 로그아웃을 하며 Session(세션)에 있는 데이터를 삭제
<%@ page contentType="text/html; charset=UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
session.removeAttribute("userId"); //suzi라는 데이터만 삭제된다.
session.invalidate();// suzi라는 변수가 삭제된다.
response.sendRedirect("login.jsp");
//Redirect를 쓰면 여기서 멈추고 하단 코딩을 안쓰고 login.jsp로 간다. 그래서 하단 소스를 다 지워도 된다.
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>로그아웃</title>
</head>
<body>
</body>
</html>로그아웃하면 첫 페이지로 이동한다.
'Back-End > JSP & Struts & JDBC' 카테고리의 다른 글
| [JSP] 성적 처리 웹페이지 제작하기(DB연동) - (1) (0) | 2022.02.13 |
|---|---|
| [JSP] 데이터 전송 방식 , Scope & Attribute , Hidden, Bean (0) | 2022.02.11 |
| [JSP & Servlet] JSP기초, get 방식, post 방식 (0) | 2022.02.10 |
| [JSP & Servlet] 자바스크립트(JavaScript)기초 (0) | 2022.02.09 |
| [JSP & Servlet] HTML기초 (0) | 2022.02.08 |
블로그의 정보
무작정 개발
무작정 개발