[JSP & Servlet] JSP기초, get 방식, post 방식
by 무작정 개발반응형
2022.02.09(33일 차)
JSP 기초 시작!
GET방식 POST방식 정의, 구분, 방법 숙지하기
오늘의 수업 내용
JSP(Java Server Page)
JSP는 HTML내에 자바 코드를 삽입하여 웹 서버에서 동적으로 웹 페이지를 생성하여 웹 브라우저에 돌려주는 서버 사이드 스크립트 언어이다. Java EE 스펙 중 일부로 웹 애플리케이션 서버에서 동작한다. 자바 서버 페이지는 실행 시에는 자바 서블릿으로 변환된 후 실행되므로 서블릿과 거의 유사하다고 볼 수 있다. 하지만 서블릿과 달리 HTML 표준에 따라 작성되므로 웹 디자인하기에 편리하다. [출처 : 위키백과]
- 확장자 : .jsp
- HTML 문서 안에 java언어를 삽입해서 사용할 수 있게 해 준다.
Servlet (서블릿)
웹에서 사용하고 있는 프로토콜 http는 비연결형 프로토콜이며, 네트워크 전송 효율을 높이는 데 도움을 줄 수 있다. 하지만 CGI에 적용하여 다양한 서비스를 개발하는 데 한계가 있는데 서블릿(Servlet)은 이러한 문제점을 해결하고, 빠른 속도를 제공하고자 개발되었다.
- 확장자 :. java
- 자바의 일반적인 클래스와 동일한 개념
- 웹을 다룰 수 있도록 해주는 "HttpServlet" 클래스를 상속받은 클래스를 의미한다.
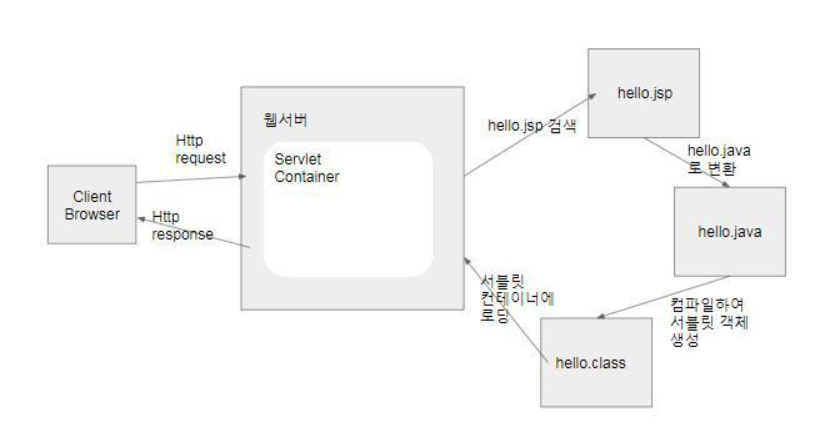
JSP 실행구조

JSP 내장 객체를 사용해서 연산 결과 출력
<%@ page contentType="text/html; charset=UTF-8"%>
<%
int a=10,b=5,c;
c=a+b;
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
합: <%=a %>+<%=b %>=<%=c %><br/>
<!-- 내장객체를 사용해서 출력 -->
<%
out.print("합: " + a + "+" + b + "=" + c + "<br/>");
String str = String.format("합: %d+%d=%d<br/>", a,b,c);
out.print(str);
%>
</body>
</html>
JSP로 회원가입 페이지 제작 예제
<%@ page contentType="text/html; charset=UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
//test3.jsp에서 데이터가 넘어온다.
String name = request.getParameter("name");
String id = request.getParameter("id");
String pwd = request.getParameter("pwd");
String gender = request.getParameter("gender");
String tel1 = request.getParameter("tel1");
String tel2 = request.getParameter("tel2");
String tel3 = request.getParameter("tel3");
String [] major = request.getParameterValues("major"); //이렇게만 하면 해시코드가 나와서 풀어줘야함
String agree = request.getParameter("agree");
String memo = request.getParameter("memo");
memo = memo.replaceAll("\n", "<br/>");
//해시코드 풀어주기
String str = "";
if(major != null) {
for(String temp : major) {
str += temp + " ";
}
}// str에 전공을 넣어줬으니 <%여기부분에 str를 적어준다.
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
이름: <%=name %><br/>
아이디: <%=id %><br/>
비밀번호: <%=pwd %><br/>
성별: <%=gender %><br/>
전화번호: <%=tel1 %>-<%=tel2 %>-<%=tel3 %><br/>
전공: <%=str %><br/>
동의여부: <%=agree %><br/>
메모:<%=memo %><br/>
</body>
</html><%@ page contentType="text/html; charset=UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function sendIt() {
var f = document.myForm;
f.submit();
}
</script>
</head>
<body>
<form action="test3_ok.jsp" method="post" name="myForm">
이름: <input type="text" name="name"/><br/>
아이디: <input type="text" name="id"/><br/>
패스워드: <input type="text" name="pwd"/><br/>
성별:<input type="radio" name="gender" checked="checked" value="M">남자
<input type="radio" name="gender" value="F">여자<br/>
전화:
<select name="tel1">
<option value="">선택</option>
<option value="011">011</option>
<option value="010">010</option>
<option value="070">070</option>
</select>
<input type="text" name="tel2"/>-<input type="text" name="tel3"/><br/>
전공<br/>
<select name="major" multiple="multiple" size="5">
<option value="컴퓨터공학">컴퓨터공학</option>
<option value="영문학과">영문학과</option>
<option value="지리학과">지리학과</option>
<option value="경영학과">경영학과</option>
<option value="수학과">수학과</option>
</select>
<br/>
동의합니까?<input type="checkbox" name="agree" value="y"/><br/>
메모<br/>
<textarea rows="5" cols="20" name="memo"></textarea><br/>
<input type="button" value="회원가입" onclick="sendIt();"/>
<input type="reset" value="다시입력"/>
</form>
</body>
</html>출력 화면

데이터 전송 방식
데이터 전송 방식은 get방식, post방식 2가지가 있다.
post방식
- method = "post"로 선언
- 사용자한테 값을 받을 때 post 방식 사용
- form 양식이면 post방식 사용
- 한글을 넘겨줄 때 글자가 깨지는데 인코딩 방식을 UTF-8로 지정해주면 된다.
get방식
- method = "get"로 선언
- 데이터를 넘길 때 주소에 모든 값을 가지고 넘어간다.
- 데이터가 노출이 된다. (개발자가 get방식을 사용)
- get방식에서 한글을 사용할 경우 인코딩 - 디코딩 작업 필요
- ex ) 수지 -> % EC%88%98% EC% A7%80
실습 예제
hap.jsp
<%@ page contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<!--
get을 쓰면 get방식 / post를 쓰면 post 방식 @@중요@@
<form>을 쓰는 이유:사용자(클라이언트)에게 값을 받기 위해
get방식/post방식으로 나눈 이유 : 값을 받을때 중요한 정보를 서버에 넘기면(get방식은 중요한 데이터가 주소에보임)
@@form은 post방식이다.
GET방식으로 주로 개발자가 쓴다.
-->
<form action="hap_ok.jsp" method="post"><!-- action는 ""에 있는 주소로 찾아간다. -->
수1:<input type="text" name="su1"/><br/>
수2:<input type="text" name="su2"/><br/>
이름: <input type="text" name="name"/><br/>
<input type="submit" value="결과"/><br/> <!-- 스크립트를 쓰면 button으로 안쓰면 submit으로(
submit는 무조건 action을 찾아간다. -->
</form>
<!-- post방식은 버튼 -->
<a href="hap_ok.jsp?su1=100&su2=200&name=%EC%88%98%EC%A7%80">Get방식</a>
<!-- %EC%88%98%EC%A7%80 이거는 한글'수지'의 인코딩 값이다. -->
</body>
</html>
hap_ok.jsp
<%@ page contentType="text/html; charset=UTF-8"%>
<%
request.setCharacterEncoding("UTF-8"); //request안에 어떤 데이터가 있든 바꿔라(post방식 한글깨짐해결방법)
//하단에 데이터를 넣기 전에 바꿔줘야한다.
String s1 = request.getParameter("su1");
String s2 = request.getParameter("su2");
String name = request.getParameter("name");
int sum=0;
int su1 = Integer.parseInt(s1);
int su2 = Integer.parseInt(s2);
sum = su1 + su2;
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
결과: <%=su1 %>+<%=su2 %>=<%=sum %><br/>
이름: <%=name %><br/>
</body>
</html>

반응형
'Back-End > JSP & Struts & JDBC' 카테고리의 다른 글
| [JSP] 데이터 전송 방식 , Scope & Attribute , Hidden, Bean (0) | 2022.02.11 |
|---|---|
| [JSP] Redirect, Forward, Session(세션) (5) | 2022.02.10 |
| [JSP & Servlet] 자바스크립트(JavaScript)기초 (0) | 2022.02.09 |
| [JSP & Servlet] HTML기초 (0) | 2022.02.08 |
| [JSP & Servlet] 톰캣(Apache Tomcat) 설치 & JSP 초기 세팅 (0) | 2022.02.07 |
블로그의 정보
무작정 개발
무작정 개발