[Ajax] 란? - 동기/비동기, XMLHttpRequest
by 무작정 개발2022.03.15(56일 차_화요일)
오늘부터 약 3일간 ajax에 대해 배운다!
이번 글에는 Ajax 정의에 대해 정리하고, 다음 글에서 jQuery와 함께 실습 예제를 정리할 예정이다.
Ajax란?
- Asynchronous Javascript And XML (비동기 자바스크립트 XML)의 줄임말을 뜻함
- 서버(Server)와 통신하기 위해 XMLHttpRequest 객체를 사용
- HTML, CSS, JS, DOM, XML 등 기존에 사용하던 기술들을 함께 사용하는 개발 기법
- 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만 갱신할 수 있음. (비동기)
- 서버(Server)와 JSON, XML, HTML, 텍스트 파일 등 다양한 형태의 데이터를 주고받을 수 있음
특징
- 플러그인을 사용하지 않고 브라우저 밖으로 바로 이용할 수 있음
- 비동기 통신이 가능하다.(Request에 대한 Response이 없더라도 자신이 할 일을 한다.)
- 페이지를 재로딩하지 않기 때문에 데이터 처리 속도나, 편리성이 좋다.
- 브라우저 호환성에 대한 한계가 있고, 유지보수, 디버깅이 어렵다.
동기식? 비동기식?
동기-(Synnchronous)
- 작업이 여러 개일 경우 일을 순차적으로 진행하는 것
- 클라이언트가 서버한테 데이터를 요구할 때 서버에서 데이터를 보낼 때까지 가만히 기다리는 상황
- ex) 커피를 주문할 때 뒷사람은 앞사람이 커피를 주문하고 받을 때까지 기다려야 함
비동기-(Asynchronous)
- 작업이 여러 개 일 경우 일을 순차적으로 진행하지 않는 것
- 클라이언트가 서버한테 데이터를 요구할 때 서버의 응답을 기다리지 않고도 다른 일을 수행함
- ex) 커피를 주문한 사람을 진동벨을 받고 기다리고, 다음 사람은 계속 커피 주문이 가능하다. (능률적)
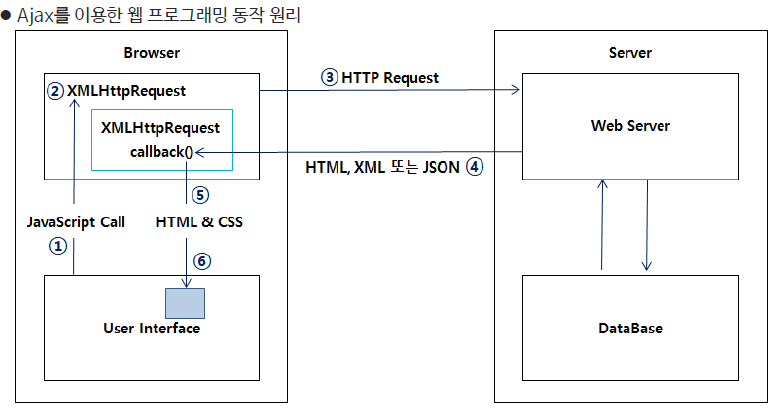
Ajax 동작 원리

(1) - 클라이언트가 이벤트를 발생시켜 javascript 실행
(2) - javascript는 XMLHttpRequest 객체를 사용하여 서버로 요청
(이때 웹 브라우저는 요청을 보내고 나서 서버 응답 대기 없이 다른 작업 수행 가능)
(3) - 서버는 전달받은 Ajax 요청 처리
(4) - 서버는 처리한 결과를 HTML, XML, JSON 형태 등의 데이터로 웹 브라우저에 전달(필요한 데이터만 전달 - 비동기)
(5) - 받은 데이터로 페이지 일부 갱신
Ajax의 주요 구성요소

동기 방식과 Ajax(비동기) 방식의 큰 차이점은 XMLHttpRequest 존재 유무이다.
XMLHttpRequest 객체 생성
- 웹서버의 비동기 통신을 담당하는 자바스크립트 객체
- XMLHttpRequest 객체는 웹 브라우저가 서버와 데이터를 교환할 때 사용
- 각 웹브라우저마다 XMLHttpRequest 객체를 생성하고 사용하는 방법이 다르다.
XMLHttpRequest 객체의 주요 프로퍼티
| 설명 | 읽기/쓰기 | |
| readyState | XMLHttpRequest 객체의 상태를 나타내는 코드. (0) - 처음XMLHttpRequest 객체를 생성하면 0이다. (1) - 요청할 페이지 정보를 설정하면 1이 되고, (2) - send() 메소드로 요청을 보내면 2가 되고, (3) - 서버에서 응답이 오기 시작하면 3이 되고, (4) - 서버 응답이 완료되면 4가 된다. |
읽기 전용 |
| status | 서버로부터 받은 응답 코드를 나타내는 숫자. 정상적으로 응답을 받은 경우 200이고, 페이지를 찾지 못한 경우 404가 된다. |
읽기 전용 |
| statusText | 서버로부터 받은 응답 코드를나타내는 문자열. 정상적으로 응답을 받으면 'OK'가 되고 파일을 찾지 못하면 'Not Found' 가 된다. |
읽기 전용 |
| responseText | 서버 응답 내용을 나타내는 문자열. | 읽기 전용 |
| responseXML | 서버 응답 내용을 나타내는 XML 개체. | 읽기 전용 |
| onreadystatechange | readyState 속성이 바뀌었을 때 실행할 이벤트 핸들러를 지정한다. | 읽기/쓰기 |
XMLHttpRequest 객체의 주요 메서드
| 메서드(Method) | 설명 |
| open() | open(method, url, [ async]); 요청을 초기화하면서 요청 방식, 주소, 동기화 여부를 지정한다. method 인자는 http 요청 방식을 나타내며 "get" 또는 "post" 방식을 사용한다. url 인자는 요청할 페이지의 주소를 지정한다. 마지막으로 aysnc 인자는 비동기 통싞 여부를 나타내며 true 또는 false로 지정한다. aysnc 인자를 지정하지 않으면 true를 기본값으로 사용한다. |
| send() | 요청을 보낸다. 인자에는 요청과 함께 서버로 보낼 내용을 지정한다. |
| abort() | send() 메소드로 보낸 요청을 취소한다. |
| getAllResponseHeaders() | 응답을 받은 경우 응답의 모든 헤더 정보를 문자열로 돌려준다 |
| getResponseHeader() | getResponseHeader(header) 응답을 받은 경우 header 인자로 지정한 이름의 헤더 정보 값을 문자열로 돌려준다. |
| setRequestHeader() | setResonseHeader(header, value) 요청을 보내기 젂에 header 헤더 정보의 값을 value로 설정한다. |
'Front-End > jQuery(ajax)' 카테고리의 다른 글
| [Javascript] JSON을 활용해서 javascript 객체 생성하기 (2) | 2022.03.18 |
|---|---|
| [Javascript] DOM(Document Object Model) , XML 데이터 가져오기 (0) | 2022.03.17 |
| [Ajax] 유효한 ID체크 , 자주 사용하는 Javascript 함수 만들기 (0) | 2022.03.17 |
| [Ajax] GET 방식, POST 방식으로 데이터 보내기 (0) | 2022.03.17 |
| [JQuery] 세팅 및 jQuery & Ajax를 이용한 텍스트 데이터 전송 (2) | 2022.03.15 |
블로그의 정보
무작정 개발
무작정 개발