[Javascript] DOM(Document Object Model) , XML 데이터 가져오기
by 무작정 개발2022.03.17(58일 차_목요일)
DOM(Document Object Model)
- DOM이란 Document Object Model의 줄임말이다.
- HTML이나 XML 등의 문서를 객체로 표현할 때 사용되는 API이다.
- DOM은 트리(Tree) 구조로 표현하기 때문에 쉽게 이해할 수 있다.
- JS, Java, C, C# 등 다양한 언어에서 DOM API를 제공한다.
- XMLHttpRequest 객체는 응답 텍스트 대신 XML 응답 결과를 사용할 수 있다.
- 이때, DOM API를 사용해서 Server가 생성한 XML로부터 데이터를 추출 가능
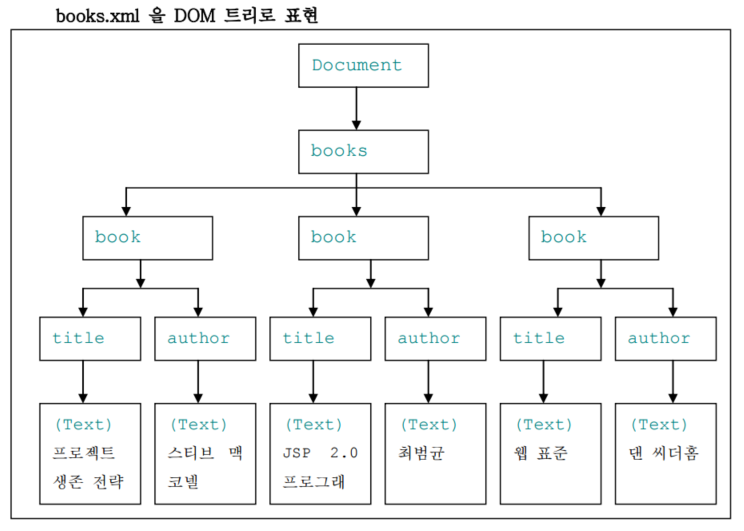
XML 문서와 DOM 트리 구조


브라우저는 HTML의 모든 요소를 객체화하고 이 객체를 계층 구조로 묶어, 어떤 요소가 다른 요소 내부에
포함되어 있을 때, 이 요소는 자신을 포함한 요소의 자손 요소로써 구조화한다.
위의 트리(Tree) 구조를 보면 author 요소는 title 요소와 형제 관계를 맺고, 이 둘은 book 요소의 자식이다.
이렇게 객체화된 요소는 여러 속성을 가질 수 있고, HTML 요소 속성을 그대로 사용하기도 한다.
즉, 객체 속성 이름으로 속성에 접근하여 상호 작용을 통해 속성을 바꿀 수 있다.
주요 DOM API
- DOM API에서 모든 건 Node(노드)로 표현되며 문서의 각 구성 요소들은 모두 Node 또는 하위
인터페이스로 매핑된다.
- 브라우저에 출력된 웹페이지는 모두 DOM객체로 구성되어있고 객체화시키는 작업을 해서 DOM객체로 바꾼다.
- Document : 전체 문서를 나타낸다.
- Element : 각 태그를 나타낸다. / <books> 혹은 <book>와 같이 태그에 해당하는 Node(노드)가 Element로 매핑된다.
- Text : 문자열 데이터가 Text 노드로 표현된다. / <aithor> 수지 </author>의 경우 '수지'문자열은 Text노드에 저장
XML 문서를 처리하기 위한 DOM 요소의 속성
| 프로퍼티 이름 | 설명 |
| childNodes | 현재 요소의 자식을 배열로 표현 |
| firstChild | 현재 요소의 1번째 자식 |
| lastChild | 현재 요소의 마지막 자식 |
| nextSibling | 현재 요소와 바로 다음 요소를 의미 |
| nodeValue | 해당 요소의 값을 읽고 쓸 수있는 속성을 정의 (=data) |
| parentNode | 해당 요소의 부모 노드 |
| previousSibling | 현재 요소와 바로 이전의 요소를 의미 |
XML 문서를 다루는 유용한 DOM 요소의 메서드(Method)
| getElementById(id) | document에서 특정한 id 속성값을 가지고 있는 요소를 반환 |
| getElementsByTagName(name) | 특정한 태그 이름을 가지고 있는 자식 요소로 구성된 배열을 리턴 |
| .hasChildNodes() | 해당 요소가 자식 요소를 포함하고 있는지를 나타내는 Boolean값 리턴 |
| getAttribute(name) | 특정한 name에 해당하는 요소의 속성 값을 리턴 |
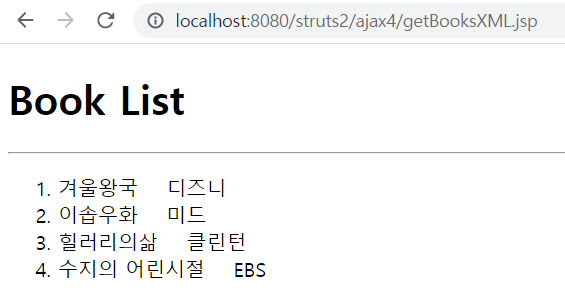
XML 파일을 읽어서 웹페이지에 출력
- XMLHttpRequest 객체는 Server로부터 XML 문서를 응답으로 읽어올 수 있고, 서버에서 읽어온 XML 문서는 DOM으로 변환되어 저장된다.
- DOM API를 이용하면 Server가 생성한 XML 문서로부터 원하는 정보를 읽어올 수 있다.
실행 화면

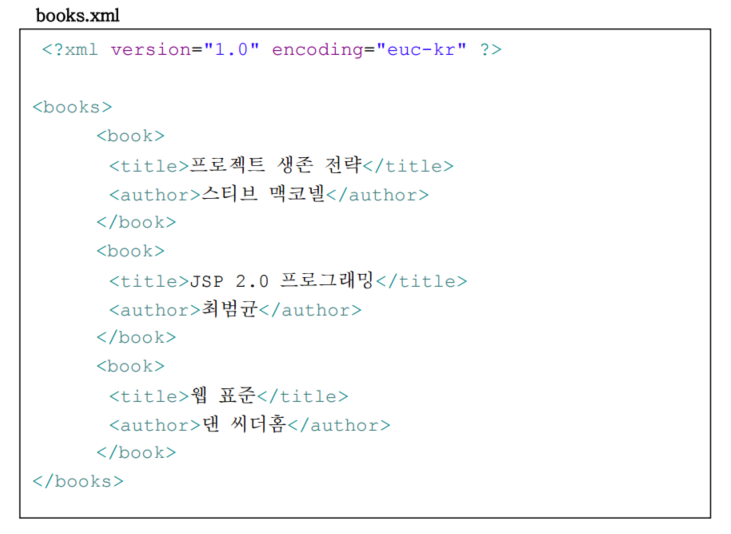
books.xml 파일 생성

DOM의 트리(Tree)에서 Document는 문서 전체를 의미하고,
<books>는 document 하위 루트 노드(node)이다.
firstChild : book 노드를 기준으로 보면 1번째에 위치한 title이다.
lastChild : book 노드를 기준으로 보면 마지막에 위치한 author이다.
getBooksXML.jsp - (출력 페이지)
<%@ page contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%
request.setCharacterEncoding("UTF-8");
String cp = request.getContextPath();
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="<%=cp%>/data/js/httpRequest.js"></script>
<script type="text/javascript">
function getBookList() {
sendRequest("books.xml",null,displayBookList,"GET");
}
//콜백함수
function displayBookList() {
if(httpRequest.readyState==4){
if(httpRequest.status==200){
//전달받은 xml을 dom 객체에 넣음
var Document = httpRequest.responseXML;
//dom 객체에서 element 추출
var booksE = Document.documentElement;
//book의 갯수 호출
var bookNL = booksE.getElementsByTagName("book");
//전체데이터 읽고, HTML로 출력
var html = "";
html += "<ol>";
for(var i=0;i<bookNL.length;i++){
var bookE = bookNL.item(i);
var titleStr = bookE.getElementsByTagName("title")
.item(0).firstChild.nodeValue;
var authorStr = bookE.getElementsByTagName("author")
.item(0).firstChild.nodeValue;//title에는 Text데이터 1개만 들어있다.
html += "<li>"
+ titleStr
+" "
+ authorStr + "</li>";
}
html += "</ol>";
document.getElementById("bookDiv").innerHTML = html;
}
}
}
window.onload = function () {
getBookList();
}
</script>
</head>
<body>
<h1 id="list">Book List</h1>
<hr/>
<div id="bookDiv" style="display: block; margin: 0 auto;"></div>
</body>
</html>
https://github.com/chaehyuenwoo/jQuery-Ajax/tree/main/ajax4
GitHub - chaehyuenwoo/jQuery-Ajax: jQuery와 Ajax관련 소스
jQuery와 Ajax관련 소스. Contribute to chaehyuenwoo/jQuery-Ajax development by creating an account on GitHub.
github.com
이번 소스코드와 더 많은 예제는 위는 Github 참고
'Front-End > jQuery(ajax)' 카테고리의 다른 글
| [ajax & Struts2] 방명록 만들기 (0) | 2022.03.18 |
|---|---|
| [Javascript] JSON을 활용해서 javascript 객체 생성하기 (2) | 2022.03.18 |
| [Ajax] 유효한 ID체크 , 자주 사용하는 Javascript 함수 만들기 (0) | 2022.03.17 |
| [Ajax] GET 방식, POST 방식으로 데이터 보내기 (0) | 2022.03.17 |
| [JQuery] 세팅 및 jQuery & Ajax를 이용한 텍스트 데이터 전송 (2) | 2022.03.15 |
블로그의 정보
무작정 개발
무작정 개발