[국비 교육 + React] 리엑트 시작 - 개발 환경 세팅
by 무작정 개발2022.04.13(77일 차)
이번에는 React(리엑트)에 대해 정리할 것이다.
2022년 기준으로 리 엑트는 수많은 프런트 개발자들이 사용하고 있고, 전 세계적으로 인기 있는 기술이다.

React(리엑트)란?
React(리엑트)는 사용자 인터페이스(UI)를 구축하기 위한 선언적이고 효율적이며 유연한 JavaScript 라이브러리이다.
- 페이스북에서 제공해주는 프런트엔드 라이브러리
- 유지보수가 쉽고, DOM을 이용하여 데이터 전달
- 컴포넌트 기반의 방식
- JS 기반
[참고 자료]
https://ko.reactjs.org/tutorial/tutorial.html#what-is-react
자습서: React 시작하기 – React
A JavaScript library for building user interfaces
ko.reactjs.org
React(리엑트) 개발환경 구축
먼저 React(리 엑트)를 사용하기 위해서는 nodejs가 필요하다. 이전에 nodejs를 설치하였기에 이 부분은 생략하겠다.
React 개발환경을 구축하기 위해 npm, yarn, npx 중 1개를 이용하면 된다.
이전에 npm를 설치했기에 npm을 이용해서 패키지 매니저 yarn을 설치할 것이다.
npm install --global yarn
아래의 3가지 방법으로 React(리엑트) 개발환경을 구축할 수 있다.
npx create-react-app 만들 앱 이름
yarn create react-app 만들 앱 이름
npm init react-app 만들 앱 이름
이전 글에서 work폴더를 만들었는데 여기에 number라는 이름으로 React프로젝트를 만들어볼 것이다.
1. vs코드 cmd창 오픈

2. yarn을 사용해서 react라는 이름으로 리 엑트 개발환경 구축
- 엔터를 누르면 설치를 진행하는데 시간이 조금 걸린다.

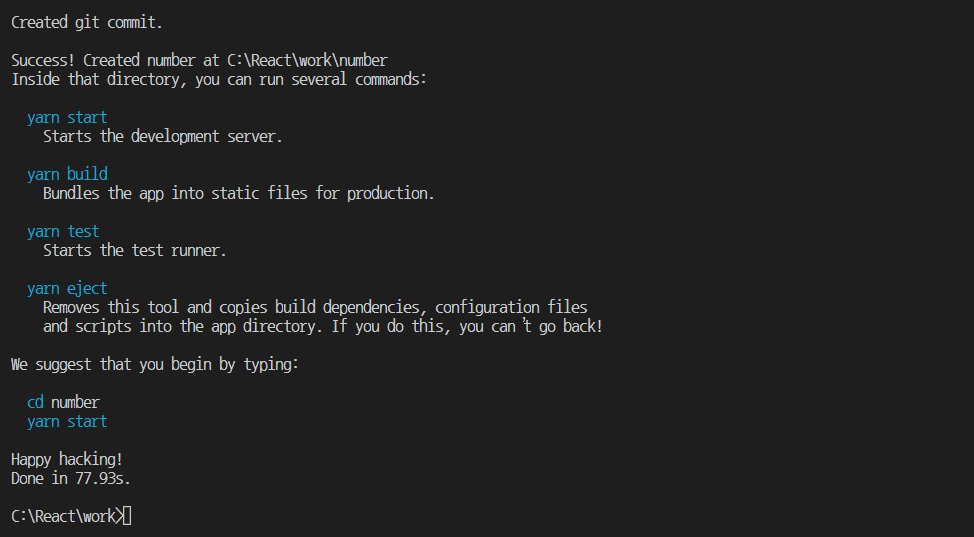
3. 설치 완료

4. 실행
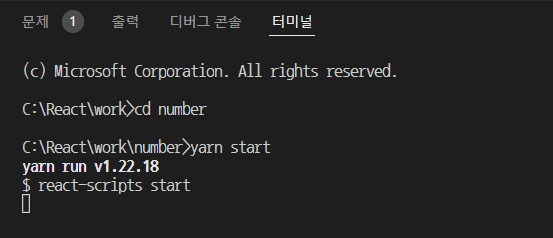
- number 폴더로 들어가서 yarn start 작성

yarn start를 작성하면 하단의 결과가 나올 것이다.


정상적으로 실행이 된다면 상단의 웹 화면이 나올 것이다.
'Front-End > React(리엑트)' 카테고리의 다른 글
| [국비 교육 & React] JavaScript ES6 개념 정리, Visual Studio Code 설치 (0) | 2022.04.13 |
|---|---|
| [Javascript] 자바스크립트 란? (0) | 2022.04.02 |
블로그의 정보
무작정 개발
무작정 개발