[국비 교육 & React] JavaScript ES6 개념 정리, Visual Studio Code 설치
by 무작정 개발2022.04.13(77일 차)
React(리 엑트)를 시작하기 전에 JavaScript ES6에 대해 정리할 것이다.
리 엑트를 배우기 전에 JavaScript ES6의 개념을 알고 있어야 한다.
Tool은 VS코드(Visual Studio Code)를 사용할 것이다.
Visual Studio Code(VS코드) 설치
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
위의 링크에서 자신이 사용하는 OS에 맞게 설치를 하면 된다.
디렉터리 경로는 하단의 사진처럼 C에 React폴더를 생성하고, 그 안에 work폴더를 생성하였다.
각자 자신에게 맞는 방법으로 폴더를 생성해도 상관없다.

JavaScript_Es6 개념 및 예제
ES6이 무엇인지랑 JavaScript에 대한 정보는 하단 글을 참고하면 된다.
https://backendcode.tistory.com/124?category=930899
[Javascript] 자바스크립트 란?
이번에는 Javascript (자바스크립트)에 대해 정리할 것이다. 자바스크립트를 정리하기 전에 두 개의 궁금증을 먼저 풀어보겠다. 나 또한 그랬고, 다른 분들도 충분히 궁금해할 사항이다. @ Javascript =
backendcode.tistory.com
var, let, const의 차이점
- JS 변수 선언 방식
자바스크립트에서 변수를 선언할 때 var, let, const 이 3가지를 사용할 수 있는데
이 3가지에 대해 알아보겠다.
변수 선언 방식 - var
- var는 값이 계속 덮어씌워진다.
var a=20
{
var a=100
console.log(a)//100
{
var a=200
console.log(a)//200
{
var a=300
console.log(a)//300
}
console.log(a)//300
}
console.log(a)//300
}
console.log(a);//300
위의 결과는 var로 변수 a를 선언한 코드이다.
결과를 보면 변수를 한 번 더 선언했음에도 불구하고, 에러가 나오지 않고 각기 다른 값이 출력되는 것을 볼 수 있다.
변수 a를 선언할 때마다 이전 값에 새로운 값이 덮어지는 것이다.
코드량이 많아진다면 어디에서 어떻게 사용될지도 파악하기 힘들뿐더러 값이 바뀔 우려가 있다.
그래서 ES6 이후, 이를 보완하기 위해 추가된 변수 선언 방식이 let, const이다.
변수 선언 방식 - const
- const는 불변성 (Java의 final(상수) 느낌)
- 변수를 재선 언 or 재할당을 못함

이해하기 쉽게 영역을 구분하였다.
{ } (중괄호)를 기준으로 구역을 나눠서 보면 알 수 있다.
먼저, 변수 선언 방식 const는 불변성을 가지고 있고, 재할당, 재선 언이 불가능하다.
변수 선언 방식 - let
- 변수 재선언 x, 재할당 가능
- 불변성이 없다.

변수 선언 방식 let은 재선언은 불가능하지만, 재할당은 가능하다.
따라서 var처럼 let 또한 값이 변한다. 하지만 var와 다른 점은 let은 값이 변하지만, { }(중괄호)를
기준으로 중괄호 안에 있는 변수에 새로운 값을 넣을 수 있다.
[요약]
- var는 데이터를 계속 덮어 씌운다.
- let은 불변성이 없어 재할당 가능
- const는 불변성이 있어 변수 재선 언, 재할당 X
[결론]
변수 선언에는 기본적으로 const를 사용하고, 재할당이 필요한 경우에는 let을 사용하는 것이 좋다.
Backtick( ` ) / Template literal ${ } 에 대해서
const a = 20
let b = 100
const str1 = a + '와' + b + "의 합은" + (a+b) //20와100의 합은120
console.log(str1)
//-------------------------------
const str2 = `${a}와 ${b}의 합은 ${a+b}` //20와 100의 합은 120
console.log(str2)먼저 Backtick(백 틱)은 키보드 자판 tab키 위에 있는 ` 이게 Backtick이다.
Template literal은 String(문자열)을 좀 더 효율적으로 다루기 위해 사용한다. 쉽게 말하면 문자와 함께
혼용해서 사용할 수 있는 문자열 표기법이다.
Template literal은 ` `(백 틱) 안에 변수를 넣을 때 ${ }를 사용한다.
삼항 연산자
const done1 = true
const done2 = false
const done3 = undefined
const result1 = done1===true ? '참' : '거짓' //es6부터는 =를 3개쓴다./= 3개는 자료형까지 비교
console.log(result1)
const result2 = done1 && '나는 참의 결과 값'
console.log(result2)
const result3 = done1 || '나는 거짓의 결과 값'
console.log(result3)삼항 연산자 : 조건? true : false
조건이 true(참)이면 true에 적힌 부분이, false(거짓)이면 false에 적힌 부분이 출력된다.
JS에서는 ===를 3개를 쓴다. 3개를 사용하면 자료형까지 비교를 해주게 된다.
&&는 결과가 true일 때, || 는 결과가 false일 때 뒤의 내용이 출력된다.
화살표 함수
JS(ES6) 이전 함수 선언 방법
function make1() {
console.log("함수1")
}
make1()
function make2(num) {
console.log(num)
}
make2(100)JS(ES6)에서 함수 선언 방법 (화살표 함수)
const make1 = () => {
console.log("함수1")
}
make1()
const make2 = (num) => {
console.log(num)
}
make2(100)화살표 함수에 대해 설명하겠다.
먼저 위의 2개의 결과는 동일하다. 함수 make1을 보면 매개변수가 없으므로 빈 괄호()를 썼고, 문자 함수 1이 출력된다.
함수 make 2는 매개변수 num을 가지고 있어, console.log(num)으로 num을 출력한다.
맨 하단에 make 2(100)을 보면 함수 make 2를 호출하면서 괄호 안에 100을 넣어줘서 매개변수에 100이 들어가면서
100이 출력된다.
push, concat, slice, 배열 객체
push, concat, slice
//push
const arr1 = [10,20,30,40,50]
arr1.push(60)
arr1.push(70)
arr1.push(80)
console.log(arr1)
//concat
const arr2 = [10,20,30,40,50]
const arr3 = arr2.concat(); //arr2의 내용을 arr3에 넣어라
const arr4 = arr2.concat(60,70,80); //arr2와 60,70,80을 arr4에 넣어라
console.log(arr2)
console.log(arr3)
console.log(arr4)
//-----------------------------------------
//slice
const arr5 = arr2.slice(1,3) //1부터 3미만 출력
console.log(arr5)push
- 배열의 맨 뒤에 값을 삽입
- 위의 배열 arr1의 맨 뒤의 값인 50 뒤에 60,70,80 순으로 값이 삽입된다.
concat
- concat() : 데이터를 그대로 복사
- concat(값) : 데이터를 그대로 복사 후 맨 뒤에 (괄호) 안의 값을 순서대로 삽입
slice
- slice(startIndex, endIndex) : start부터 end전까지의 값만 반환
- arr2.slice(1,3) : arr2배열 index번호 1부터 3 미만까지 반환
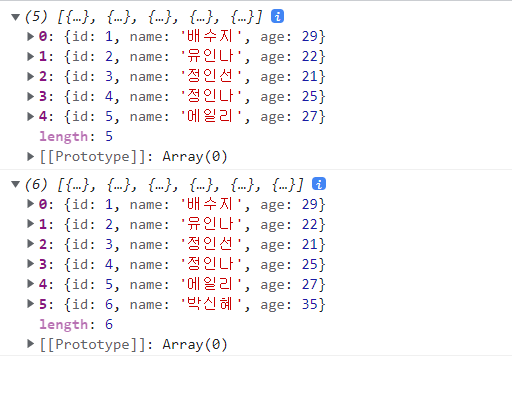
배열 객체
//배열 객채
const data = [
{id:1,name:'배수지',age:29},
{id:2,name:'유인나',age:22},
{id:3,name:'정인선',age:21},
{id:4,name:'정인나',age:25},
{id:5,name:'에일리',age:27},
]
const data1 = data.concat();
console.log(data1)
const data2 = data.concat({
id:6,
name:'박신혜',
age:35
})
console.log(data2)
map
- JS의 반복문
// JS의 반복분 : map / map(value,index) 이 순서는 규칙(변경x) / value=item
arr1.map((item,index)=>{
return(console.log(item,index)) //출력 순서는 바꿀 수 있음
})
console.log("-------------------------------")
arr1.map((item,index)=>{
(console.log(item,index)) //return은 생략가능 / return을 쓰는게 정석
})
console.log("-------------------------------")
//위의 방법을 한줄로 쓰는 방법( 이방법을 많이 쓴다.)
arr1.map((item,index)=> console.log(index,item))
map은 자바스크립트의 반복문이다.
마지막 부분을 보면 배열. map((요소, 인덱스) => ((return 요소));
따라서 위의 출력 결과가 나온다.
filter
const arr = [10,30,40,50,80,100,30]
//배열.filter(변수=>조건) : [] 결과는 배열로 나옴
// - 조건에 true인 값을 반환
const result1 = arr.filter(item=>item>50) //50보다 큰데이터를 배열로 나열
console.log(result1) // 80,100 반환
const result2 = arr.filter(item=>item===30) //30과 같은 데이터를 나열
console.log(result2) / 30, 30 반환
//삭제처럼 쓸 수 있다.
const result3 = arr.filter(item=>item!==30) //30이 아닌 데이터를 나열
console.log(result3)
console.log(arr)
console.log("-----------------")
const data = [
{id:1,name:'배수지',age:27},
{id:2,name:'유인나',age:40},
{id:3,name:'정인선',age:30},
{id:4,name:'정인나',age:27},
{id:5,name:'에일리',age:30},
]
//id:3제외
const data1 = data.filter(item=>item.id!==3)
console.log(data1)
const result4 = data.filter((item,index)=>
index>2).map(item=>console.log(item.name))
//const arr = [10,30,40,50,80,100,30]
//find,findIndex : 결과는 1개 찾아낸다.
const result5 = arr.find(item=>item>16)
console.log(result5)
const result6 = data.find(item=>item.id===2)
console.log(result6) // 30
//findIndex : 인덱스 번호 1개를 찾는다.
const result7 = arr.findIndex(item=>item>30)
console.log(result7) // 2
console.log("-----------------")
//id가 3인 곳의 index 번호 출력
const result8 = data.findIndex(item=>item.id===3)
console.log(result8) // 2
비구조 할당
//객체 선언
const dog = {
name:'치와와',
age:2,
}
console.log(dog.name,dog.age) //객체이름.변수이름, 객체이름.변수이름
//비구조할당
const {name,age} = dog
console.log(name,age)
const arr = {
a:10,b:20,c:30
}
const {a,b,c} = arr //비구조할당
console.log(a,b,c)
'Front-End > React(리엑트)' 카테고리의 다른 글
| [국비 교육 + React] 리엑트 시작 - 개발 환경 세팅 (0) | 2022.04.13 |
|---|---|
| [Javascript] 자바스크립트 란? (0) | 2022.04.02 |
블로그의 정보
무작정 개발
무작정 개발