[HTML] is found, but is not used due to an integrity mismatch. 해결 방법
by 무작정 개발개요
A preload for 'https://t1.daumcdn.net/tistory_admin/lib/jquery/jquery-3.5.1.min.js' is found, but is not used due to an integrity mismatch.티스토리(Tistory) 스킨을 수정하는 중에 필자가 사용하는 스킨에 있는 jquery 버전을 높이기 위해 3.2.1에서 3.5.1로
변경하면서 크롬 개발자 도구에서 위의 [Warn] 경고 표시를 만나게 되었습니다.
최근 티스토리 스킨을 수정하면서 Web-Front 지식에 대해 많이 배우고 있고, 위 해결 방법을 기록하기 위해 작성하였습니다.
[ 필자가 작성한 코드 ]
<link rel="preload" as="script" href="https://t1.daumcdn.net/tistory_admin/lib/jquery/jquery-3.2.1.min.js">
발생 원인 및 해결 방법

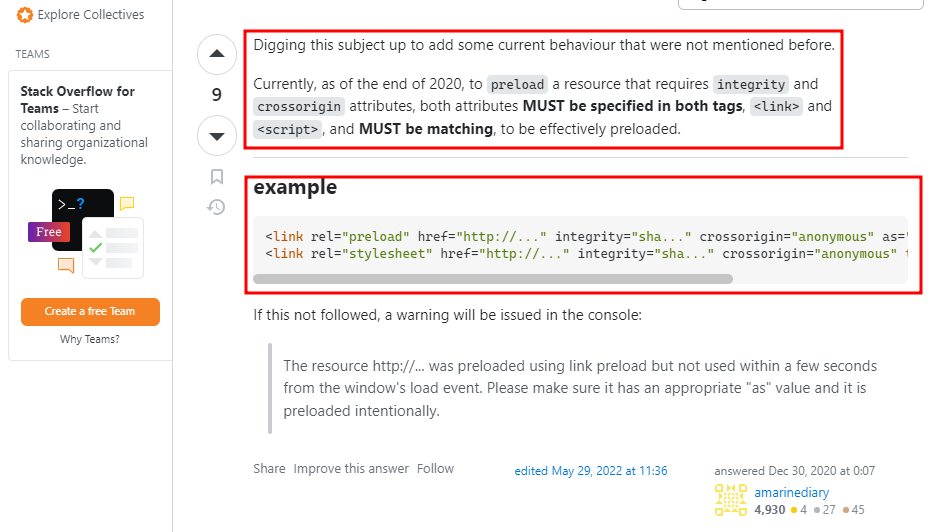
[stack overflow]에서 해당 원인을 찾을 수 있었습니다.
작성된 내용에 따르면 2020년 말 기준으로 해당 <link> 태그 속성을 [preload]를 사용할 때 [integrity], [crossorigin], [link] 속성이 모두 태그에 지정되어야 사전 로드된다고 작성되어 있었습니다.
따라서 필자는 위 코드를 아래의 코드로 변경하니 해당 [Warn] 표시가 없어지면서 해결되었습니다.
[ 수정된 코드 ]
<link rel="preload" as="script" href="https://t1.daumcdn.net/tistory_admin/lib/jquery/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous">
Reference
How to preload script using integrity and crossorigin
I wish to use preload for my Jquery libs and use the following code. <link rel="preload" href="https://code.jquery.com/jquery-3.4.0.slim.min.js" as="script" integrity="sha256-ZaXnYkHGqIhqTbJ6MB...
stackoverflow.com
'Front-End > HTML' 카테고리의 다른 글
| [HTML] One of your code blocks includes unescaped HTML 해결 방법 (0) | 2023.08.21 |
|---|
블로그의 정보
무작정 개발
무작정 개발