[GitHub] 마크 다운 문법으로 글 접고 펼치기 - (details태그 사용)
by 무작정 개발반응형
이번에는 <details> 태그에 대해 간단하게 정리할 것이다.
먼저 글 접고 펼치기란
깃 허브 위키(Wike) 혹은 README.md(리드미) 파일 혹은 글을 보았을 때 버튼을 클릭하면 글이 펼쳐지고,
다시 클릭하면 글이 접히는 것을 보았을 것이다.
이 방법을 마크 다운으로 하는 방법을 정리하는 것이다.
나는 주로 GitHub에서 프로젝트 README.md 파일을 작성할 때 혹은 Wike를 작성할 때 사용하였다.
GitHub - chaehyuenwoo/SpringBoot-Project-MEGABOX: 스프링 부트 + JSP 파싱_영화 예매 사이트
스프링 부트 + JSP 파싱_영화 예매 사이트. Contribute to chaehyuenwoo/SpringBoot-Project-MEGABOX development by creating an account on GitHub.
github.com
위의 링크는 내가 작성한 GitHub Wike이다.


위의 화면을 보면 버튼을 클릭하면 소스 코드가 펼쳐지는 것을 볼 수 있다.
HTML5에서부터 추가된 <details> 태그를 사용하면 마크다운에서도 글 접기/펼치기가 가능하다.
마크다운 문법이 오래된 문법이다 보니 해당 기능을 지원하지 않아서, HTML 태그를 마크다운 문법에
직접 적용하면 된다.
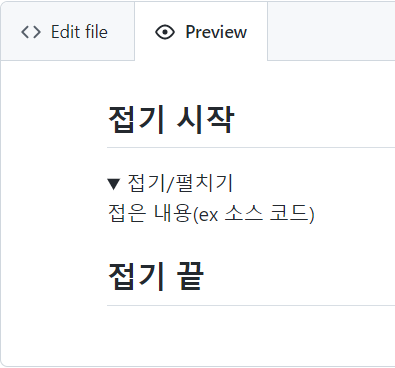
## 접기 시작
<details>
<summary>접기/펼치기</summary>
접은 내용(ex 소스 코드)
</details>
## 접기 끝

위의 소스 코드를 작성하면 상단의 화면처럼 나올 것이다.
접기/펼치기 버튼을 클릭하면 우측 화면처럼 접은 내용이 펼쳐지게 된다.
반응형
'형상관리 > Git | GitHub' 카테고리의 다른 글
| [Git] GitHub 여러 Repository 합치기 간단 총 정리 (8) | 2023.05.02 |
|---|---|
| [Git] fatal: could not create work tree dir 'dir name': Permission denied 해결 방법 (0) | 2023.04.18 |
| [Github] README.md 작성하기 - 마크 다운 문법 (6) | 2022.06.03 |
| Git / Github시작하기 - (1) (0) | 2022.01.02 |
| [Github] 오류(1) error: remote origin already exists. (0) | 2021.12.15 |
블로그의 정보
무작정 개발
무작정 개발