[CSS] CSS변경 후 적용이 안될 때(해결 완료)
by 무작정 개발반응형
CSS 파일을 변경 후 적용이 안될 때 해결 방법에 대해 정리하고자 한다.
이 문제를 해결하는데 시간을 많이 써서 문제 해결 후 기록합니다.

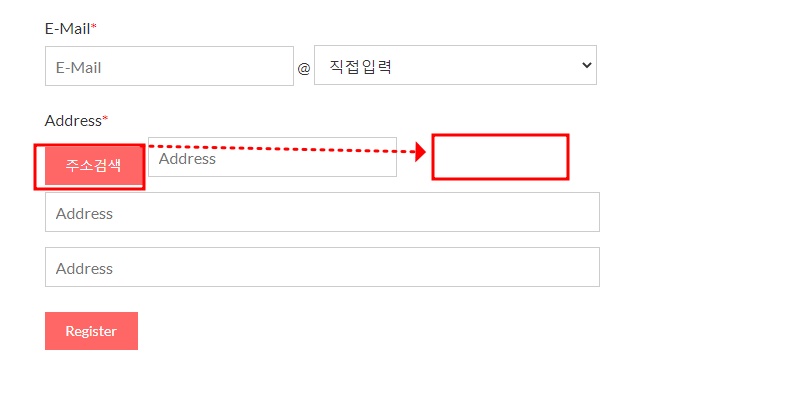
먼저 위의 사진처럼 나는 주소 검색 버튼을 우측으로 옮겨야 하는 상황이었는데
적용된 CSS는 FREE CSS에서 받아온 템플릿이었다.

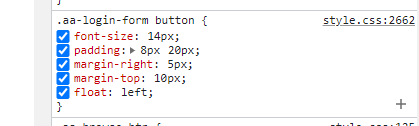
위에 보이는 화면은 브라우저에서 우클릭 -> 검사를 누르면 나오는 페이지이다.
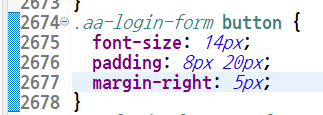
확인을 해보니 style.css 2662줄쯤에 있는. aa-login-form button에 있는 아래 두 줄을 삭제하면 해결되는 문제였다.
변경 후 결과는?

style.css에 저 부분을 변경했지만 jsp 페이지에는 적용이 안됐다.
그래서 새로 고침, 서버 재시작 등을 하여 다시 브라우저 -> 우클릭 -> 검사를 클릭해서 확인하니

적용이 안됐다..
구글링을 통해 검색을 한 결과 CSS 파일 링크 문제였다.
이전에 사용한 CSS를 브라우저가 캐시에 보관해놓고 사용하기 때문에
링크된 CSS의 변화점을 기억하지 못하는 것이라고 한다.
해결 방법은 2가지가 있다.
(나는 1번째 방법을 사용하였다.)
1번째 해결 방법 - CSS링크 코드 변경

위의 사진은 내가 작성한 CSS 링크 코드이다.
이 CSS 링크 코드에서

style.css 뒤에? after를 추가해준다.
2번째 해결 방법 - 캐시 삭제

브라우저의 캐시를 삭제한다.
위에서 CSS를 브라우저가 캐시에 보관해놓고 사용한다고 했다.
그래서 캐시를 삭제하면 브라우저가 새로운 CSS를 캐시에 보관하게 된다.
[해결 완료]

위의 방법(1번째 방법)으로 하니 성공적으로 변경된 CSS가 적용되었다.
반응형
'Trouble Shooting' 카테고리의 다른 글
| [Spring] IOException: 현재 연결은 사용자의 호스트 시스템의 소프트웨어의 의해 중단되었습니다 (0) | 2023.01.30 |
|---|---|
| SLF4J: Class path contains multiple SLF4J bindings. maven 해결 방법 (0) | 2023.01.16 |
| [Spring boot] Inferred type 'S' for type parameter 'S' is not within its bound; should extend (2) | 2022.09.24 |
| [Mac OS] Port 8080 was already in use 해결 방법 (2) | 2022.08.26 |
| [JPA + MariaDB] Data too long for column 에러 해결 (1) | 2022.08.24 |
블로그의 정보
무작정 개발
무작정 개발