[node.js] View Template 적용하기(2) - Semantic UI(반응형), Jade 사용
by 무작정 개발2022.04.08(74일 차)
이전 글에서는 ejs를 사용해서 페이지를 만들었는데 이번에는 Jade를 사용할 것이다.

중복되는 부분이 많아서 다른 부분을 중심으로 정리할 것이다. 자세한 방법은 이전 글 참고
https://backendcode.tistory.com/138
[node.js] View Template 적용하기(1) - Semantic UI(반응형), EJS 사용
2022.04.06(72일 차) 이번에는 View Template 중 하나인 Semantic UI에 대해 정리할 것이다. 그리고 이전 글에 정리한 모듈 분리 소스 코드를 응용할 것이고, 추가적인 모듈 분리를 더 할 것이다. 오늘의 수
backendcode.tistory.com


Jade 사용하기
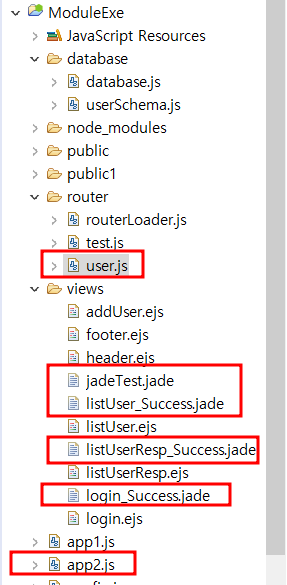
1. 프로젝트 구조

위에 체크된 jade파일을 작성할 것이고, app2.js, user.js를 수정할 것이다.
2. app2.js 수정
//뷰 엔진 설정
app.set("views",__dirname + "/views");
//app.set("view engine","ejs"); //엔진을 ejs로 할꺼얌
//console.log("뷰엔진이 ejs로 설정되었습니다.");
app.set("view engine","jade"); //엔진을 ejs로 할꺼얌
console.log("뷰엔진이 jade로 설정되었습니다.");
app.set("port",process.env.PORT||config.serverPort);기존에는 ejs를 사용했는데 이 부분을 jade로 변경해준다.
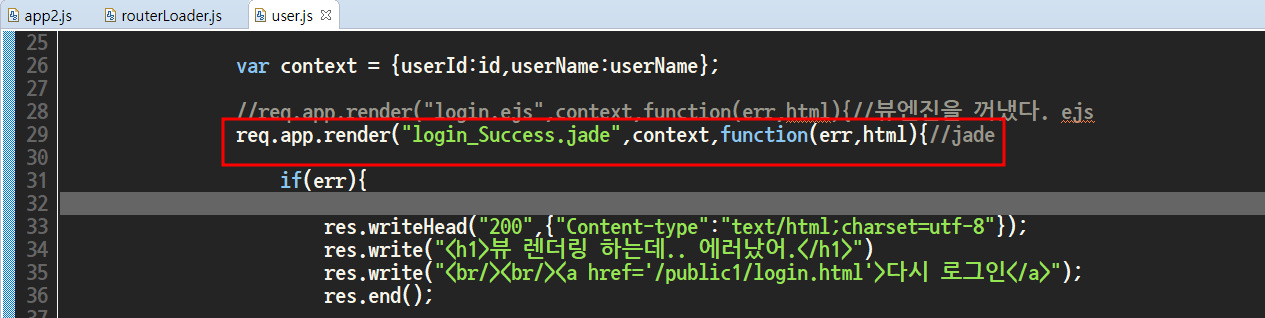
3. user.js 수정

위의 체크된 부분을 삭제 혹은 주석처리 후 새로 생성한 jade파일로 변경해준다.
ejs를 적은 부분을 모두 jade로 변경하면 된다,
var moment = require("moment");
//로그인 라우터
var login = function(req,res) {
console.log("/process/login 호출..");
var id = req.body.id;
var pwd = req.body.pwd;
var database = req.app.get("database");
if(database){
authUser(database, id, pwd, function(err,result){
if(err) {throw err;}
if(result){
var userName = result[0].name;
var context = {userId:id,userName:userName};
//req.app.render("login.ejs",context,function(err,html){//뷰엔진을 꺼냈다. ejs
req.app.render("login_Success.jade",context,function(err,html){//jade
if(err){
res.writeHead("200",{"Content-type":"text/html;charset=utf-8"});
res.write("<h1>뷰 렌더링 하는데.. 에러났어.</h1>")
res.write("<br/><br/><a href='/public1/login.html'>다시 로그인</a>");
res.end();
return;
}
res.end(html);
});
}else{
res.writeHead("200",{"Content-type":"text/html;charset=utf-8"});
res.write("<meta name='viewport' content='width=device-width,height=device-height,initial-scale=1'>");
res.write("<h1>로그인 실패</h1>")
res.write("<div>아이디 또는 패스워드를 확인하세요</div>");
res.write("<br/><br/><a href='/public1/login.html'>다시 로그인</a>");
res.end();
}
});
}else{
res.writeHead("200",{"Content-type":"text/html;charset=utf-8"});
res.write("<meta name='viewport' content='width=device-width,height=device-height,initial-scale=1'>");
res.write("<h1>데이터베이스 연결 실패</h1>")
res.write("<div>데이터베이스를 연결하지 못했습니다.</div>");
res.end();
}
};
//회원가입 라우터
var addUsers = function(req,res) {
console.log("/process/addUser 호출..");
var database = req.app.get("database");
var id = req.body.id;
var pwd = req.body.pwd;
var name = req.body.name;
if(database){
addUser(database, id, pwd, name, function(err,result){
if(err) {throw err;}
if(result){
var context = {title:"사용자 추가 성공(View-ejs)"};
req.app.render("addUser.ejs", context, function(err,html) {
if(err){
res.writeHead("200",{"Content-type":"text/html;charset=utf-8"});
res.write("<h1>뷰 렌더링 하는데.. 에러났어.</h1>")
res.write("<br/><br/><a href='/public1/login.html'>다시 로그인</a>");
res.end();
return;
}
res.end(html);
});
}else{
res.writeHead("200",{"Content-type":"text/html;charset=utf-8"});
res.write("<meta name='viewport' content='width=device-width,height=device-height,initial-scale=1'>");
res.write("<h1>사용자 추가 실패</h1>")
res.write("<br/><br/><a href='/public1/login.html'>다시 로그인</a>");
res.end();
}
});
}else{
res.writeHead("200",{"Content-type":"text/html;charset=utf-8"});
res.write("<meta name='viewport' content='width=device-width,height=device-height,initial-scale=1'>");
res.write("<h1>데이터베이스 연결 실패</h1>")
res.write("<div>데이터베이스를 연결하지 못했습니다.</div>");
res.end();
}
}
//리스트 라우터
var listUser = function(req,res) {
console.log("/process/listUser 호출됨")
var database = req.app.get("database");
// db에서 데이터 가져옴
if(database) { // 데이터베이스 객체가 있으면 연결해서 데이터 가져옴
/*UserSchema.static("findAll",function(callback){
return this.find({}, callback);
})*/
// 함수 호출하면됨
database.UserModel.findAll(function(err,result){ // 모든데이터 가져오는 메소드 static("findAll", -> find{} 넘겨주는값이 필요없음 function(err,result) 로 처리
if(err) { // 에러가 발생하면
res.writeHead("200",{"Content-type":"text/html;charset=utf-8"});
res.write("<meta name='viewport' content='width=device-width,height=device-height,initial-scale=1'>");
res.write("<h2>사용자 리스트 조회중 에러 발생</h2>")
res.write("<br/><br/><a href='/public1/login.html'>다시 로그인</a>");
res.end();
return; // 밑에 실행하지 않게 return 꼭 써줌
}
if(result){ // 정상적으로 데이터를 가지고 왔을때
var context = {result:result, moment:moment};
//req.app.render("listUserResp.ejs",context,function(err,html) { 이건 ejs
req.app.render("listUserResp_Success.jade",context,function(err,html) {
if(err){
res.writeHead("200",{"Content-type":"text/html;charset=utf-8"});
res.write("<h1>뷰 렌더링 하는데.. 에러났어.</h1>")
res.end();
return;
}
res.end(html);
});
} else {
// 데이터가 없을 경우
res.writeHead("200",{"Content-type":"text/html;charset=utf-8"});
res.write("<meta name='viewport' content='width=device-width,height=device-height,initial-scale=1'>");
res.write("<h2>사용자 조회 실패</h2>")
res.write("<br/><br/><a href='/public1/login.html'>다시 로그인</a>");
res.end();
}
})
}
}
//사용자를 인증하는 함수
var authUser = function(database,id,pwd,callback){
console.log("authUser 함수 호출..");
//id가 function(id,callback) 에서 find({id:id}로 찾아 오게되면서 결과가 callback함수가 에러면 err 잘나오면result 로 들어감
// 즉 , 콜백함수는 id를 찾았을경우 실행된결과를 받음
//아이디와 비밀번호 검색
database.UserModel.findById(id, function(err,result){
// 에러가 있으면 이걸 실행
if(err) {
callback(err,null);
return;
}
//데이터가 있을경우
if(result.length>0){
console.log("아이디와 일치하는 사용자 찾음")
// 무조건 배열로 넘어옴
// ._doc = 도큐먼트 DB 값을 비교
// 암호화된 데이터 비교
var user = new database.UserModel({id:id});
var authenticated =
user.authenticate(pwd,result[0]._doc.salt,result[0]._doc.hashed_password); // 위에 메소드 UserSchema.method("authenticate",function(inputPwd,inSalt,hashed_password) 호출
// pwd , salt키 = db암호화된 비교작업
// authenticated 에는 true 아니면 fasle 가 들어가게됨
} if(authenticated){ // 사용자가 입력한 pwd가 일치하나 ?
console.log("비밀번호 일치함")
callback(null,result); // 에러는 없으니 null ,데이터 있으니 result 는 넣어줌
} else {
console.log("비밀번호가 일치하지 않음");
callback(null,null); // 에러없고 결과가 없으니 null , null
}
/*} else {
console.log("아이디와 일치하는 데이터가 없습니다.");
callback(null,null); // 에러없고 결과가 없으니 null , null
}*/
}); //여기까진 라우터
}
//---------------------------------
//사용자를 추가하는 함수
var addUser = function(database,id,pwd,name,callback){
console.log("addUser 함수 호출..");
var users = new database.UserModel({"id":id, "pwd":pwd, "name":name});
users.save(function(err,result){
if(err){
callback(err,null);
return;
}
if(result){
console.log("사용자 추가..");
}else{
console.log("사용자 추가 실패..");
}
callback(null,result);
});
};
//위의 함수들을 외부에서 사용하기 위해
//module.exports.init = init; //이걸 호출하는 순간 DB,스키마 등이 넘어오는 것
module.exports.login = login;
module.exports.addUser = addUsers;
module.exports.listUser = listUser;
4. Jade파일 생성
- Jade 파일은 들여 쓰기를 두 번 해야 한다. 문법이 엄격하니 조심조심
- Jade를 사용하기에 어려움이 있어 그 이후에 나온 것이 ejs이다.
HTML to Jade/Pug Converter
html2jade.org
이건 HTML 파일은 Jade로 변환해주는 사이트이다. 하지만 100% 정확하게 바꿔주진 않아서
변환 후 수정을 조금 해줘야 한다.
listUser_Success.jade
doctype html
html
head
meta(charset='UTF-8')
meta(name='viewport' content='width=device-width,height=device-height,initial-scale=1')
title 사용자 리스트 페이지
body
h1 사용자 리스트(View - jade)
div
ul
- for(var i=0;i<result.length;i++){
- var curId = result[i]._doc.id;
- var curName = result[i]._doc.name;
- var curAge = result[i]._doc.age;
li #{i+1} -
아이디: #{curId},
이름: #{curName},
나이: #{curAge}
- }
br
br
a(href='/public1/listUser.html') 다시 요청
나머지 파일은 여기에 첨부
자세한 소스 코드는 하단 깃허브 링크 참고
https://github.com/chaehyuenwoo/node.js
GitHub - chaehyuenwoo/node.js: node.js & express 관련 공부
node.js & express 관련 공부. Contribute to chaehyuenwoo/node.js development by creating an account on GitHub.
github.com
'Back-End > node.js' 카테고리의 다른 글
| [node.js] Socket.io 모듈을 이용한 채팅 프로그램 만들기 (0) | 2022.04.11 |
|---|---|
| [node.js] View Template 적용하기(1) - Semantic UI(반응형), EJS 사용 (0) | 2022.04.07 |
| [node.js] 암호화(crypto) 모듈, 모듈 분리 방법(1) (0) | 2022.04.06 |
| [node.js] node.js + Oracle DB 연결하기 (1) | 2022.04.06 |
| [node.js] mongoose 모듈을 활용한 관계형 DB (0) | 2022.04.05 |
블로그의 정보
무작정 개발
무작정 개발