[node.js] 웹 서버 구축, express 미들웨어
by 무작정 개발2022.04.04(70일 차)
이번에는 express의 미들웨어에 대해 정리할 것이다.

오늘의 수업 내용
node.js로 웹 서버 구축

node.js는 메모리 상에서 실행되기에 속도가 빠르다.
기존까지 하던 톰켓(TomCat)을 사용하는 것이 아닌 node.js를 이용하여 웹 서버를 만들 것이다.
Middleware(미들웨어)
미들웨어(Middleware) 란?
- 하나의 독립된 함수(use 메서드로 설정)
- 클라이언트에게 요청이 오고 그 요청을 보내기 위해 응답하려는 거쳐가는 중간 다리 함수들
- 미들웨어 함수는 req 객체, res 객체, 애플리케이션 요청-응답 사이클 도중 그 다음의 미들웨어 함수에 대한 액세스 권한을 갖는 함수
- next 함수를 이용해서 다음 미들웨어로 현재 요청을 넘길 수 있음
app1.js
/*
http://localhost:3000
미들웨어 : 하나의 독립된 함수(use 메서드로 설정)
라우터 : (요청 패턴 /,/users,/sales,/bbs)
클라이언트 요청 -> 미들웨어#0 -> 라우터(/) -> 클라이언트 응답
클라이언트 요청 -> 미들웨어#0 -> 라우터(/users) -> 클라이언트 응답
클라이언트 요청 -> 미들웨어#0 -> 라우터(/sales) -> 클라이언트 응답
*/
// Express 기본 모듈
var express = require("express");
var http = require("http");
//익스프레스 객체 생성
var app = express();
//기본 포트를 app객체의 속성으로 설정
//express 서버 객체의 메서드(set,get,use)
app.set("port",process.env.PORT||3000);
//미들웨어 객체(use) 생성
// - 미들웨어는 따로 호출안해도 자동으로 실행된다. / 여러 개 있으면 미들웨어1이 끝나면 미들웨어2가 자동으로 실행
// - 브라우저에서 request가 왔을 때 서버에서 어떤 작업을 할 지 router를 통해 설정
app.use(function(req,res,next) { //사용자의 요구가 이상없이 들어오면 next가 실행
console.log("첫번째 미들웨어 실행..");
//res.writeHead("200", {"Content-type":"text/html;charset=utf-8"});
//res.end("<h1>Express 서버에서 응답한 결과입니다.</h1>")
req.user ="suzi";
next(); //두번 째 미들웨어로 처리를 넘긴다.
});
//미들웨어 객체 생성
// - 이 코드가 없으면 웹 접속 시 Cannot Get / 이 뜬다.
app.use("/",function(req,res,next) {
console.log("두번째 미들웨어 실행..");
res.writeHead("200", {"Content-type":"text/html;charset=utf-8"});
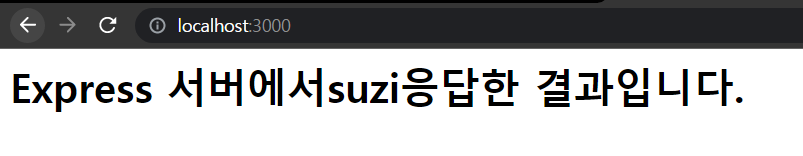
res.end("<h1>Express 서버에서" + req.user + "응답한 결과입니다.</h1>")
});
//Express 서버 시작
http.createServer(app).listen(app.get("port"),function() {
console.log("익스프레스 서버를 시작했습니다: " + app.get("port"));
});app.use 안에 있는 모든 함수들은 모두 미들웨어이며, 요청이 올때마다 이 미들웨어를 거치며
클라이언트에게 응답하게 된다.
Router를 정의하지 않았어도 서버는 시작된 상태가 될 수 있다.
웹 페이지를 들어갔을 때 Cannot GET/ 이 뜨는 이유는 Router(라우터)가 정의하지 않았기 때문이다.


Express 미들웨어 - static, body-parser
ExpressExe> npm install serve-static --save 가상url로 접근을 가능하게 해주는 모듈
ExpressExe> npm install body-parser --save post방식을 지원하는 모듈
cookie-parser 모듈
- 요청된 쿠키를 쉽게 추출할 수 있도록 해주는 미들웨어
- request 객체에 cookies 속성이 부여된다.
cmd에서 모듈 설치하기
npm install cookie-parser --save
// cookie-parser
//Express 기본 모듈
require("dotenv").config();
var express = require("express");
var http = require("http");
var path = require("path");
var serveStatic = require("serve-static"); //특정 폴더를 패스로 접근 가능하게 하는것.
var expressErrorHandler = require("express-error-handler");
//쿠키 모듈
var cookieParser = require("cookie-parser");
//익스프레스 객체 생성
var app = express();
//기본 포트를 app 객체의 속성으로 설정
//express 서버 객체의 메소드(set.get.use)
app.set("port",process.env.PORT)
app.use(express.urlencoded({extended:false}));
app.use("/public",serveStatic(path.join(__dirname,"public"))); //public (실제)폴더의 이름을 써준것
app.use(cookieParser());
//라우터 객체 추가
var router = express.Router();
// 라우팅 함수 등록
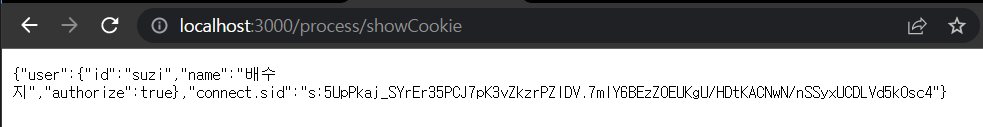
router.route("/process/showCookie").get(function(req,res){ //"/process/login"라는 경로로 .post 방식으로 왔을때 함수 실행ㅇ
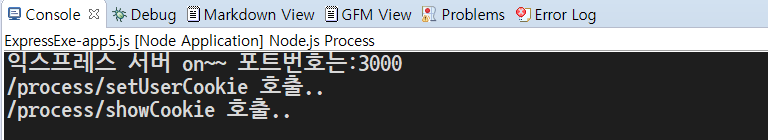
console.log("/process/showCookie 호출..");
res.send(req.cookies);
});
router.route("/process/setUserCookie").get(function(req,res) {
console.log("/process/setUserCookie 호출..");
//쿠키 만들기
res.cookie("user", {
id: "suzi",
name: "배수지",
authorize: true // 인증에 관련된 것
});
//redirect 응답
res.redirect("/process/showCookie");
});
//라우터 객체를 app에 등록
app.use("/", router);
//404 dpfj cjfl
var errorHandler = expressErrorHandler({
static : {
"404":"./public/404.html"
}
});
//미들 웨어 등록
app.use(expressErrorHandler.httpError(404)); //404에러가 났을 때 실행
app.use(errorHandler);
//Express 서버 시작
//var server = http.createServer();
http.createServer(app).listen(app.get("port"),function(){ //위에 set으로 넣어둔 port를 get으로 가져온거
console.log("익스프레스 서버 on~~ 포트번호는:" + app.get("port"));
});

express-session 모듈
세션 사용, 대표적으로 login 작업에서 사용한다.
npm install express-session --save
가상 주소 : /pub/product
실제 주소 :./public/404.thml
- 가상 주소 앞에./ 경로를 넣어줄 필요가 없다.
[express-session]
| resave | 요청이 왔을 때 세션에 수정사항이 생기지 않더라도 세션을 다시 저장할지에 대한 설정 (true-secret 키값 그대로 유지) |
| saveuninitialized | 세션에 저장할 내역이 없더라도 세션을 저장할지 대한 설정 (보통 방문자를 추적할 때 사용된다.) |
| secret | 필수항목으로 cookie-parser의 비밀 키와 같은 역할을 한다 (세션을 임의로 변조하는 것을 방지) |
| cookie | 세션 쿠키에 대한 설정 |
| secret |
쿠키를 임의로 변조하는것을 방지하기 위한 sign 값 입니다. 원하는 값을 넣으면 됩니다. |
안전하게 쿠키를 전송하려면 쿠기에 서명을 추가해야 하고, 쿠키를 서명하는데 secret의 값이 필요하다.
이때 cookie-parser의 secret와 같게 설정해야 한다.
app6.js
//session 사용
// npm install express-session --save
//Express 기본 모듈
require("dotenv").config();
var express = require("express");
var http = require("http");
var path = require("path");
var serveStatic = require("serve-static"); //특정 폴더를 패스로 접근 가능하게 하는것.
var expressErrorHandler = require("express-error-handler");
var cookieParser = require("cookie-parser");
//Session 추가
var expressSession = require("express-session");
//익스프레스 객체 생성
var app = express();
//기본 포트를 app 객체의 속성으로 설정
//express 서버 객체의 메소드(set.get.use)
app.set("port",process.env.PORT)
//미들웨어 등록
app.use(express.urlencoded({extended:false}));
app.use("/public",serveStatic(path.join(__dirname,"public"))); //public (실제)폴더의 이름을 써준것
app.use(cookieParser());
app.use(expressSession({
secret:"my key", //사용자 정의 세션 이름
resave:true,
saveUninitialized:true
}));
//라우터 객체 추가
var router = express.Router();
// 라우팅 함수 등록
router.route("/process/login").post(function(req,res){
console.log("/process/login 호출..");
var id = req.body.id;
var pwd = req.body.pwd;
//로그인 된 상태
if(req.session.user) {
console.log("이미 로그인 되어서 상품 페이지로 이동..");
res.redirect("/public/product.html");
} else {
if(id=="suzi" && pwd=="a123") {
//세션 저장
req.session.user={
id:id,
name:"배수지",
authorize:true
};
res.writeHead("200",{"Content-type":"text/html;charset=utf-8"});
res.write("<h1>로그인 성공</h1>")
res.write("<div><p>ID: " + id + "</p></div>");
res.write("<div><p>Pwd: " + pwd + "</p></div>");
res.write("<div><p>Name: " + req.session.user.name + "</p></div>");
res.write("<br><br><a href='/process/product'>상품페이지</a>");
res.end();
}
}
});
router.route("/process/product").get(function(req,res) {
console.log("/process/product 호출..");
if(req.session.user) {
console.log("로그인 되어있음.");
res.redirect("/public/product.html");
} else {
console.log("로그인 먼저하세요.");
res.redirect("/public/login3.html");
}
});
router.route("/process/logout").get(function(req,res) {
console.log("/process/logout 호출...");
if(req.session.user) {
console.log("로그아웃 합니다");
//세션 삭제
//req.session.destroy(); // 단순 삭제
req.session.destroy(function(err) {
if(err) throw err;
console.log("세션을 삭제하고 로그 아웃 되었습니다.");
res.redirect("/public/login3.html");
});
}else {
console.log("로그인 되어있지 않습니다.");
res.redirect("/public/login3.html");
}
});
//라우터 객체를 app객체에 추가
app.use("/", router);
var errorHandler = expressErrorHandler({
static : {
"404":"./public/404.html"
}
});
app.use(expressErrorHandler.httpError(404));
app.use(errorHandler);
//Express 서버 시작
//var server = http.createServer();
http.createServer(app).listen(app.get("port"),function(){ //위에 set으로 넣어둔 port를 get으로 가져온거
console.log("익스프레스 서버 on~~ 포트번호는:" + app.get("port"));
});
login3.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>로그인</h1>
<br>
<form action="/process/login" method="post">
<table>
<tr>
<td>아이디</td>
<td><input type="text" name="id"/></td>
</tr>
<tr>
<td>비밀번호</td>
<td><input type="password" name="pwd"/></td>
</tr>
</table>
<input type="submit" value="전송"/>
<!-- 아이디 비밀번호를 입력하고 submit에 의해 전송됌 -->
</form>
<a href="/process/product">상품정보</a>
<a href="/process/logout">로그아웃</a>
</body>
</html>
'Back-End > node.js' 카테고리의 다른 글
| [node.js] MongoDB 연결 (0) | 2022.04.04 |
|---|---|
| [node.js] 파일 업로드 (0) | 2022.04.04 |
| [node.js] winston 모듈 (0) | 2022.04.03 |
| [node.js] 이벤트, 파일 생성 및 삭제 (0) | 2022.04.03 |
| [node.js] 배열, 콜백 함수, prototype 객체 생성 (0) | 2022.04.03 |
블로그의 정보
무작정 개발
무작정 개발