[node.js] 전역 객체(console, process, exports)
by 무작정 개발반응형
2022.03.31(68일 차)
이번에는 node.js의 전역 객체에 대해 정리할 것이다.

1. 전역 객체 (Global Object)
- console, process, exports
node.js에는 전역 객체(Global Object)가 존재한다.
전역 객체란 node.js에서 객체를 따로 선언할 필요 없이 자유롭게 사용할 수 있는 객체를 의미한다.
즉, 별도의 모듈 로딩 없이 사용 가능하다.
1.1 console 객체
- console 객체는 콘솔 화면과 관련된 기능을 다루는 객체
- 즉, 콘솔에 출력을 하는 객체이다.
- 메서드 : dir(), time(), timeEnd(), log()
(1) - console 객체의 메서드
| 메서드 이름 | 설명 |
| log() | 콘솔 화면에 문자열 출력 |
| time() | 시간 측정을 시작 |
| timeEnd() | 시간 측정을 종료 |
| dir() | 객체가 가지고 있는 속성 출력 |
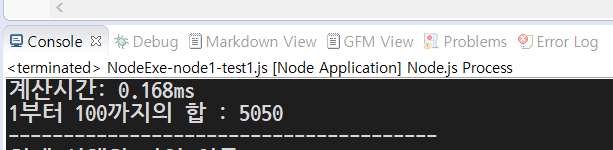
(2) - time(), timeEnd() 메서드
- 프로그램 수행 시간 구하기
var result =0;
console.time("계산시간"); //시작
for(var i=1; i<=100; i++) {
result += i;
}
console.timeEnd("계산시간"); //끝
console.log("1부터 100까지의 합 : %d", result);
console.log("---------------------------------------")
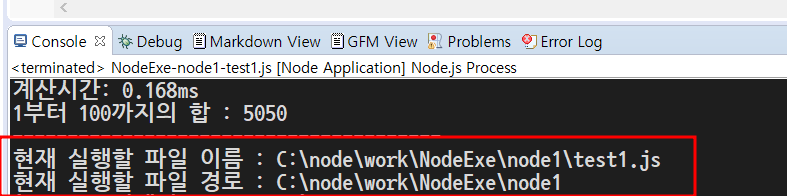
(3) - 전역 변수 로그 찍기
console.log("현재 실행할 파일 이름 : " + __filename);
console.log("현재 실행할 파일 경로 : " + __dirname);
1.2 process 객체
- 프로그램과 관련된 정보를 나타내는 객체
- 주요 속성과 메서드 : env(속성), argv(속성), exit() 메서드 등
(1) - process 객체의 주요 속상과 메서드
[속성]
env : 컴퓨터 환경과 관련된 정보를 나타낸다.
argv : 실행 매개변수를 나타낸다.
version : node.js의 버전을 나타낸다.
versions : node.js와 종속된 프로그램 버전을 나타낸다.
arch : 프로세스의 아키텍처를 나타낸다.
[메서드]
exit() : 프로그램 종료
memoryUsage() : 메모리 사용 정보 객체를 리턴
uptime() : 현재 프로그램이 실행된 시간을 리턴
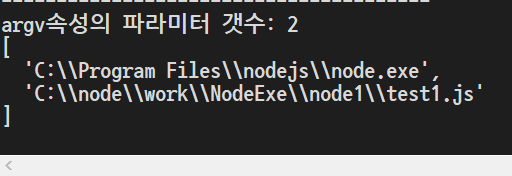
(2) - argv(속성)
//명령 실행 시 전달받는 파라미터 argv의 길이
console.log("argv속성의 파라미터 갯수: " + process.argv.length); // 갯수 : 2
console.dir(process.argv);
//argv : 파라미터 갯수
// node.exe의 위치 정보와 현재 실행되는 파일(test1.js)가 각각 0,1번째 index로 들어가서
// 2가 출력되는 것
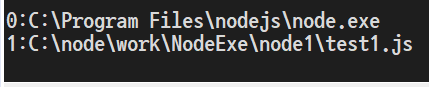
위의 방법을 반복문으로 출력(forEach문)
//forEach 반복문.
process.argv.forEach(function(item,index){
console.log(index + ":" + item);
});
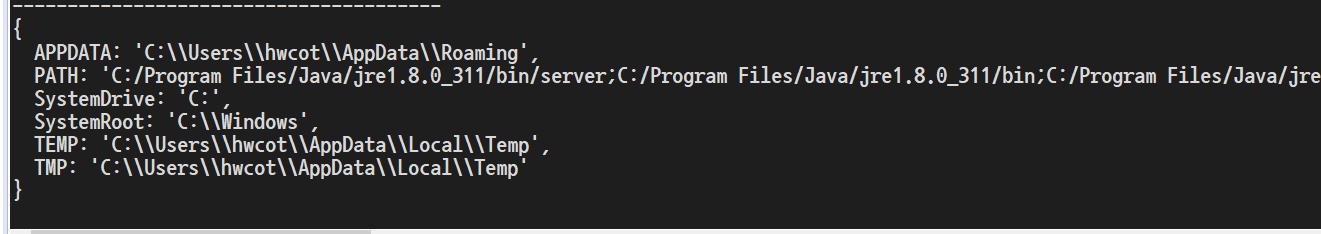
(3) - env(속성)
//env : 컴퓨터 환경 정보( 속성)
console.log(process.env);
1.3 exports 객체
- 모듈을 생성할 때 exports 객체를 사용
- JS파일에서 모듈을 추출할 때 require() 함수를 사용
- 모듈 : 기능을 쉽게 사용하고자 메서드와 속성을 미리 정의해 모아 놓은 것

외부 모듈로 만들고, add속성을 호출해볼 것이다.
(1) - 모듈 분리 방법(exports) 2가지
1. 객체 사용(module.exports)으로 분리
// 1. 객체를 사용(module.exports로 분리)
var calc = {}; //객체 생성_js는 대소문자 신경안씀
calc.add = function(a,b) { //js는 객체에 함수를 넣을 수 있다.
return a + b;
}
calc.mul = function(a,b) {
return a * b;
}
//외부에서 쓰는 방법
modulc.exports = calc;
2. 속성을 사용(exports로 분리)
2. 속성을 사용(exports로 분리)
exports.add = function(a,b) {
return a * b;
}
*/
이제 calc.js와 calc2.js 파일을 만들 것이다.
calc.js - 속성을 사용해서 분리하는 방법(exports 분리)
- a + b를 한 값을 add에 넣는다.
/**
// 1. 객체를 사용(module.export로 분리)
*/
var calc = {};
calc.add = function(a,b) {
return a + b;
};
module.exports = calc;
calc2.js - 객체를 사용해서 분리하는 방법(module.exports 분리)
- 메서드를 변수에 넣는 형태이다.
/**
2. 속성을 사용(exports로 분리)
*/
exports.mul = function(a,b) {
return a * b;
};
test2.js
var calc = {};
calc.add = function(a,b) {
return a+b;
};
console.log("모듈 분리전:" + calc.add(10,20));
//1. 객체를 사용(module.export로 분리)
var calc1 = require('./calc1'); //import
console.log("모듈 분리후:" + calc1.add(20,30));
//2. 속성을 사용(exports로 분리)
var calc2 = require("./calc2");
console.log("모듈 분리후:" + calc2.mul(20,30));
다음 글에서는 내장 모듈에 대해 정리할 것이다.
반응형
'Back-End > node.js' 카테고리의 다른 글
| [node.js] winston 모듈 (0) | 2022.04.03 |
|---|---|
| [node.js] 이벤트, 파일 생성 및 삭제 (0) | 2022.04.03 |
| [node.js] 배열, 콜백 함수, prototype 객체 생성 (0) | 2022.04.03 |
| [node.js] 내장 모듈(os, path), 객체와 함수 (0) | 2022.04.03 |
| [node.js] 노드js 시작_ 설치, 세팅 (0) | 2022.04.01 |
블로그의 정보
무작정 개발
무작정 개발